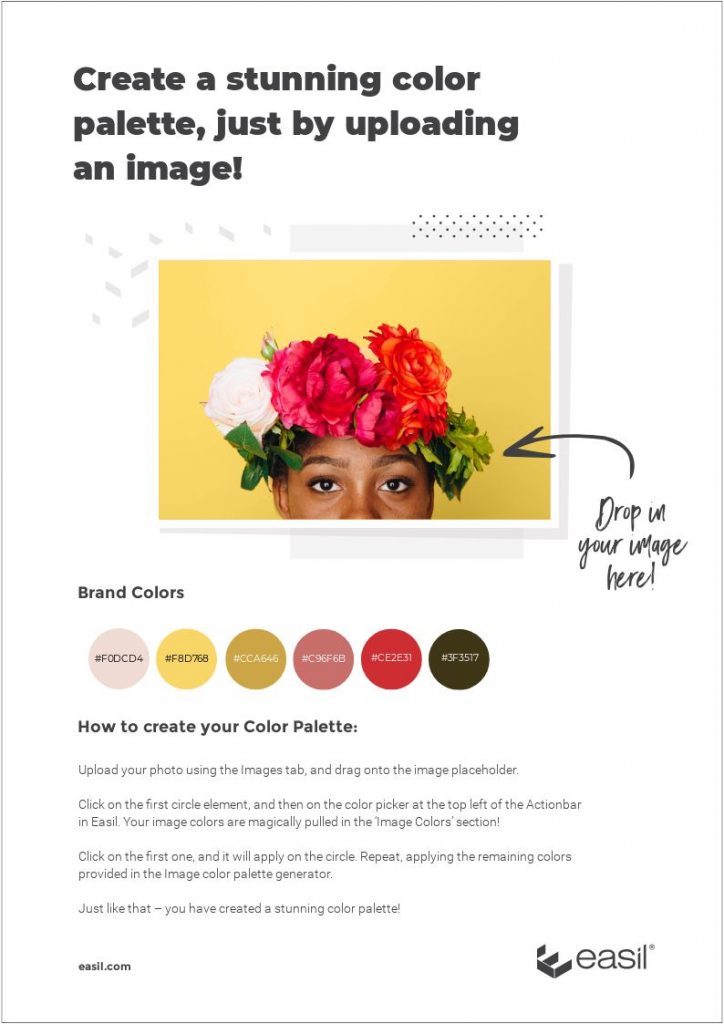
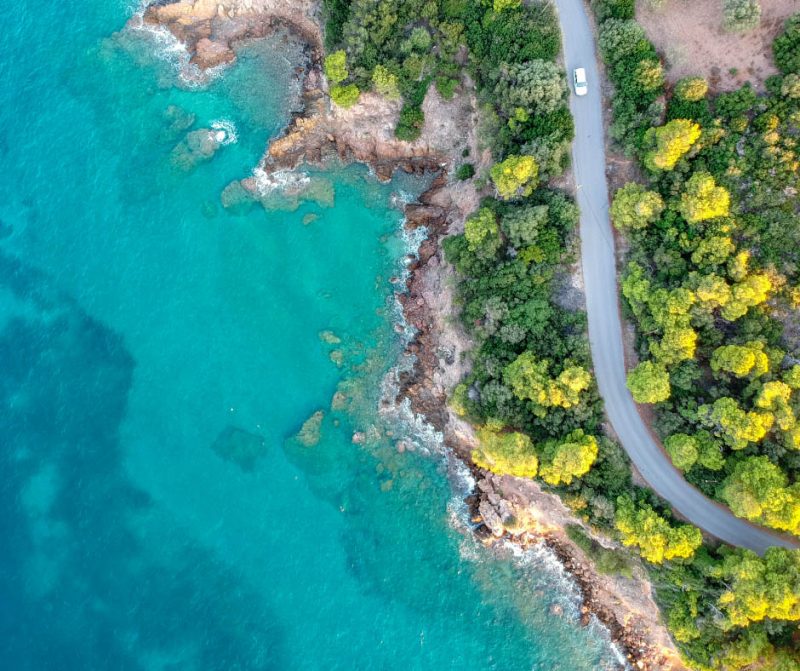
If you’re looking to create a color palette for your brand, or just for a particular graphic, we’ve got the tool to take the guesswork out of it. Welcome to color wizardry – made easy!
The color palette you choose to use will ultimately contribute significantly to the feeling of your brand, blog or design project. So it’s wise to experiment with a few combinations before settling on the final colors, particularly if it will represent your brand ongoing.
With this color palette generator and template, all you need to do is find an image that you love. The colors and tones will automatically be analyzed from your images, magically creating a stunning palette of up to 6 colors to work with.

We’ve also got seven color palettes we love, that were generated in literally seconds, by our graphic design team. Scroll down to see them below.
WHERE TO START WITH SELECTING AN IMAGE FOR YOUR COLOR PALETTE
There are several places you can obtain inspiration for your color palette with ease:
- Choose photos that represent your brand or project. Browse through your own image collections, or try a free stock image site like Unsplash.
- Take photos of things around you that you love. Your physical desktop may contain notebooks, stationery, and other items that you’ve been collecting. Pop them together in natural lighting, and take a snap!
- If you already have an established Instagram account feed and are drawn to posting a style of image, select one of your favorites. Go to your Instagram account on desktop, click on the image to enlarge it, and then take a screenshot.
When browsing through images, try not to worry about the subject contained within the photos too much. You may find a photograph of a person wearing a color palette that you’re quite drawn to, that you would never use in a design, so keep an open mind!
Keep in mind that using a light and bright, cheerful palette, will evoke different feelings to one consisting of a monochrome palette of whites, greys, or charcoal tones.
HOW TO CREATE YOUR COLOR PALETTE

- Open this design link in Easil. It’s our pre-designed template for storing your Hex color codes.
- Upload your photo using the Images tab, and drag onto the design canvas, into the image placeholder.
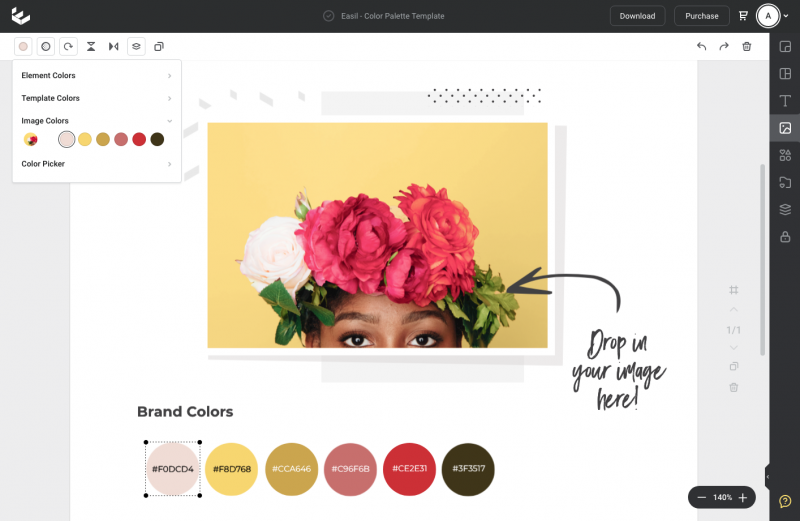
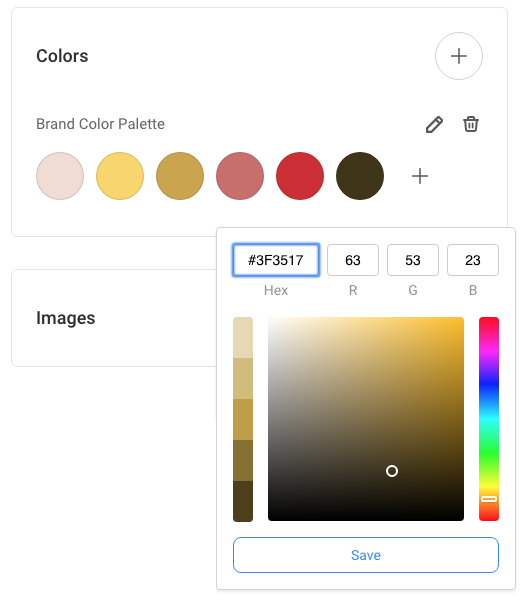
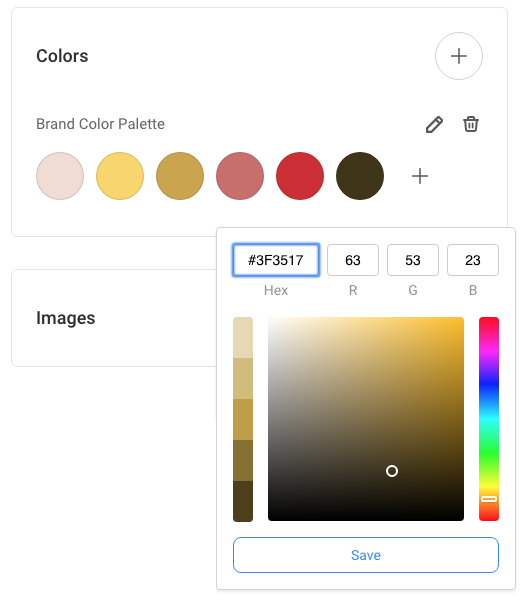
- Click on the first circle element, and then on the color picker at the top left of the Actionbar in Easil.
- Your image colors are magically pulled in the ‘Image Colors’ section! Click on the first one, and it will apply on the circle.
- Repeat, applying the remaining colors provided in the Image color palette generator.

Just like that – you have created a stunning color palette!
SAVE COLOR COMBINATIONS THAT YOU LOVE, TO USE LATER
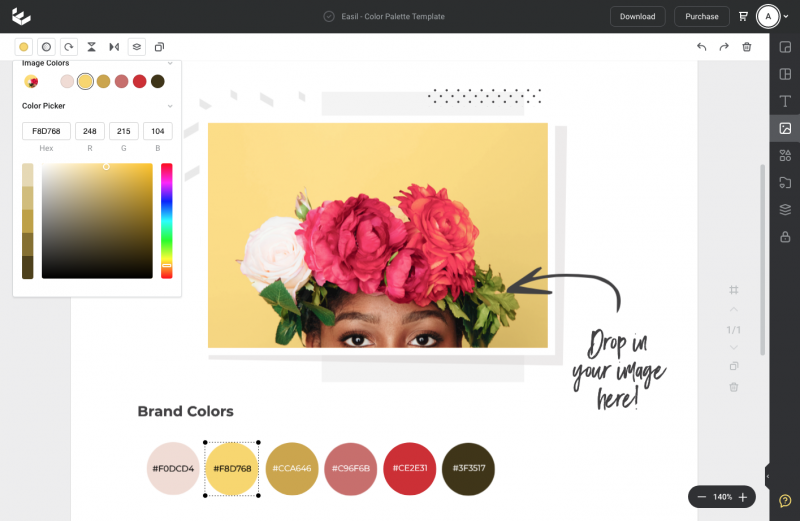
Once you’re happy with the colors generated from a particular image, return to the color dropdown, scroll to the Color Picker section of the bottom of the pop-up, and locate the Hex codes for each color chip.
Copy and paste the Hex codes into the allocated areas on the template. This way, if you’d like to use the colors in the future, or even add them to your Brand Kit for permanent easy access, you’ll be able to do it in a snap!

APPLYING YOUR COLORS TO TEMPLATES AND DESIGNS
As we mentioned earlier, if the color palette is intended to develop your brand, it’s important to experiment with the colors before settling. So, we suggest that at this time you apply your colors to some graphic templates, and make sure you’re happy.
Try working with the first 3 colors that are shown in the generated palette, and applying them to a business card, or social media template.
Try them on! See how they feel, and if you’re not quite sure, try another image.
7 STUNNING COLOR PALETTES FOR YOUR INSPIRATION
We couldn’t resist. Call it research. Or it may be a slight addiction! We played with uploading images to the Easil color palette generator and came up with these gorgeous palettes. And also have quite a few more saved in our Workspaces for future reference!
COLOR PALETTE #1


Hex colors generated from this image for color palette #1:


And here we have applied this gorgeous color palette of pale pinks, light blue, and purple onto Easil Instagram Story Templates.
COLOR PALETTE #2


Hex colors created from this image for color palette #2:


We applied this bright color palette to these events posters:
COLOR PALETTE #3


Hex colors generated from this image for color palette #3:


This natural and nudes color palette can work across so many types of images, and also brands. Here we have applied it on an Easil Instagram feed template, but we could easily see this being used for a beauty brand.


COLOR PALETTE #4


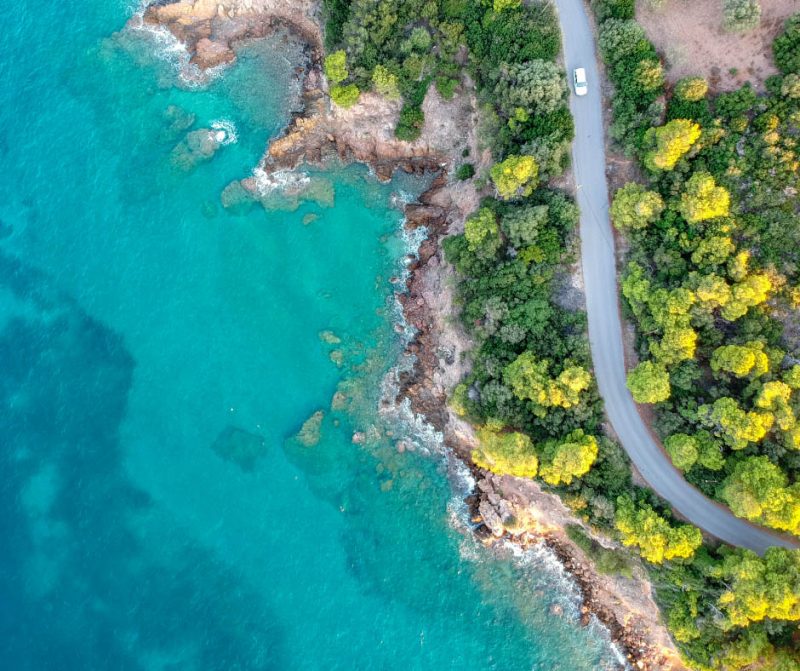
Hex colors created from this image for color palette #4:


This gorgeous aqua, blues, and vibrant greens color palette is perfect for outdoor and leisure promotion. We’ve applied it here to an Instagram Story template (in just a couple of seconds!):


COLOR PALETTE #5


Hex colors generated from this image for color palette #5:


This classic toned color palette has worked brilliantly when applied to this blogger Instagram story template:
COLOR PALETTE #6


Hex colors generated from this image for color palette #6:


Bright and fruity; this color palette has been adapted for use for a retail sale graphic:
COLOR PALETTE #7


Hex colors generated from this image for color palette #7:


And finally, we used the brightest, lightest blue against the dark, deep purple from this color palette, and mimicked the neon glow effect that was present in the original image, to come up with this sale graphic:


Hot tip: If your color palette generates less than 6 colors due to a narrow range of colors to pull, add white (#FFFFFF) as another option.
USING YOUR COLOR PALETTE ONGOING
If you have decided that you’ve found the one, it’s time to make it formal. That is, add your color to your Brand Kit!





Grab the document you created with your favorite palette, and keep it open in your browser window. In a second window, open Easil, and click on ‘Brand‘. At the top left of the Brand Kit, you’ll find where you can add your colors. Copy and paste them one by one using the Hex codes, and then name your palette.
These colors are now available for you to quickly access within any Easil document you create. They’ll also appear for any team-mates you invite to your Easil account!
OVER TO YOU
Are you ready to play with color, and create your stunning color palettes?
Send us an email or drop us a message on social, and let us know if you have!











