Working with graphics from the Easil Library
Graphics can be used to help structure your design, by using elements such as Corners, Lines, Shapes and Banners. Learn about the different types.
What are Graphic Elements?
Graphics are ‘vector’ elements. This means that you can scale them up as large, or as small as you like, and they will not lose any quality like photographic images do when they are scaled up too large.
Graphics can be used to help structure your design, by using elements such as Corners, Lines, Shapes and Banners. They can be embellishments to give your design some final touches, such as Icons, Arrows, Illustrations, Letters and Patterns. Text graphics can be used to place pre-constructed headings and titles.
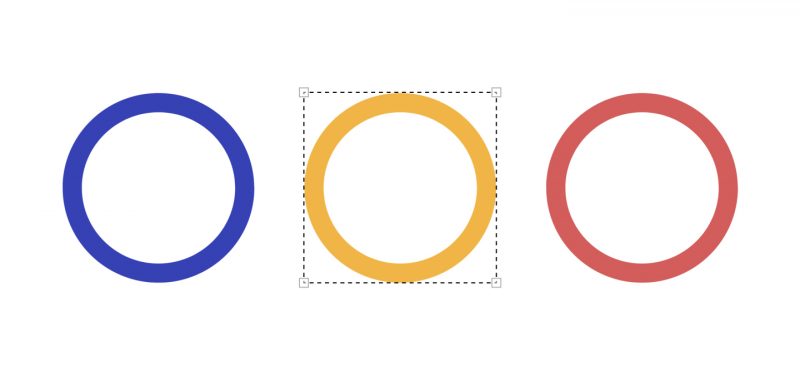
Standard Graphic Elements
This basic type of graphic is identified by having controls in each of its four corners.
These allow the graphic to be scaled up or down by dragging a corner out to increase size, or in towards the centre of the graphic, to reduce the size.
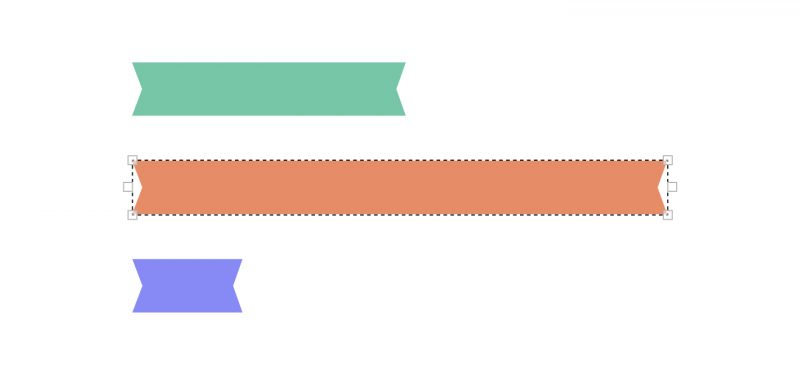
Stretchable Graphic Elements
Stretchable graphics can be proportionally scaled by using the corner controls as per standard graphics. However, in addition they can be stretched in one direction (horizontally or vertically). Two additional control points will be available, one on each side which can be stretched out.
Stretchable elements may include lines, banners, arrows, as well as certain frames and other elements.
Hot Tip: If you place a line element on your canvas, you can scale it up or down until it reaches the thickness you want, then simply stretch it out to the length required.
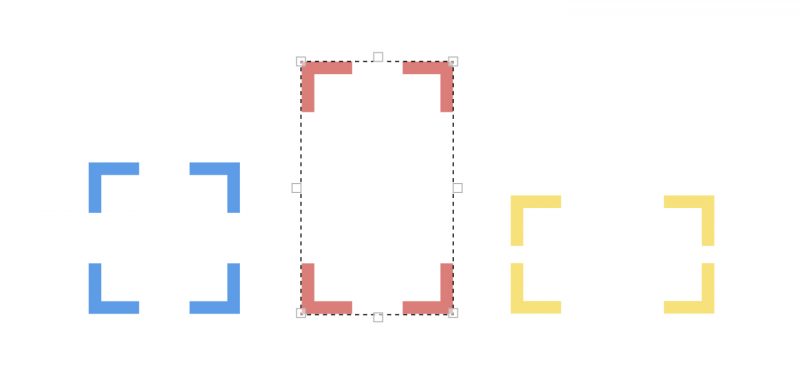
Expandable Graphic Elements
Expandable graphics are very similar to stretchable graphics. However, where stretchable graphics can only be scaled in one direction, (not including proportional scaling) expandable graphics can be stretched both horizontally and vertically.
Expandable graphics can be identified by having eight controls being visible when you click on the graphic.
Four of these are the standard corner controls that allow increasing and decreasing the size of the graphic, and the additional four are used as per stretchable, where you can tweak the height and width of the graphic but dragging in towards the centre to reduce, or outwards to increase the size.
Most graphics can have their colors updated to any of the options in the color dropdown when the graphic is selected.