There is no hard and fast rule when it comes to choosing colors for your design. However, a general guideline is to use a maximum of three colors, and this will help create a cohesive and balanced design. If you’re using photos or in your design, you can use Easil’s eyedropper color picker tool to zoom right into the finest detail of any photographic image (or graphic element) and extract colors from them and quickly apply it to other design elements – like text, backgrounds, borders, and shapes, to keep your designs looking professional.
This feature is available to users on the latest versions of Chrome (95+), Edge, and Opera web browsers; so ensure you’re on the latest version of both your browser and Easil before you jump in and try this feature.
Choosing a color from an image added to your Easil design is now easier than ever!
HOW TO SELECT AND APPLY COLORS USING THE COLOR EYEDROPPER
Once you’ve logged into your Easil account, open an existing design, or select one from the Easil catalog. Then follow the below steps to access the eyedropper tool for the most accurate color selection.
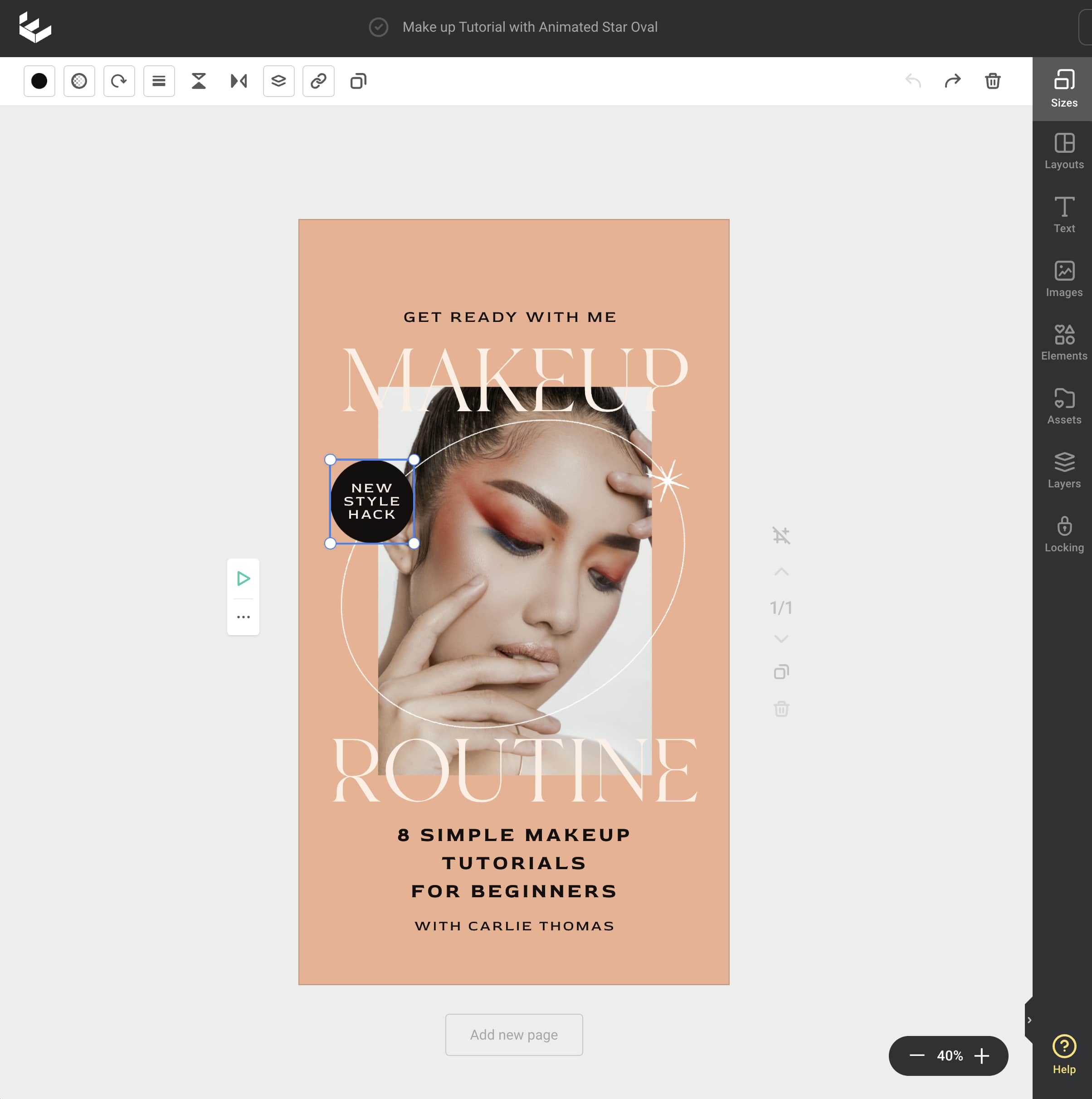
1. Select the design element that you’d like to update
Use your mouse to click on the design element that you would like to update the color of. This could be the background (click off to the side of your design to ensure other elements are not selected), a text box, a selected section of text within a text box, or a graphic element.

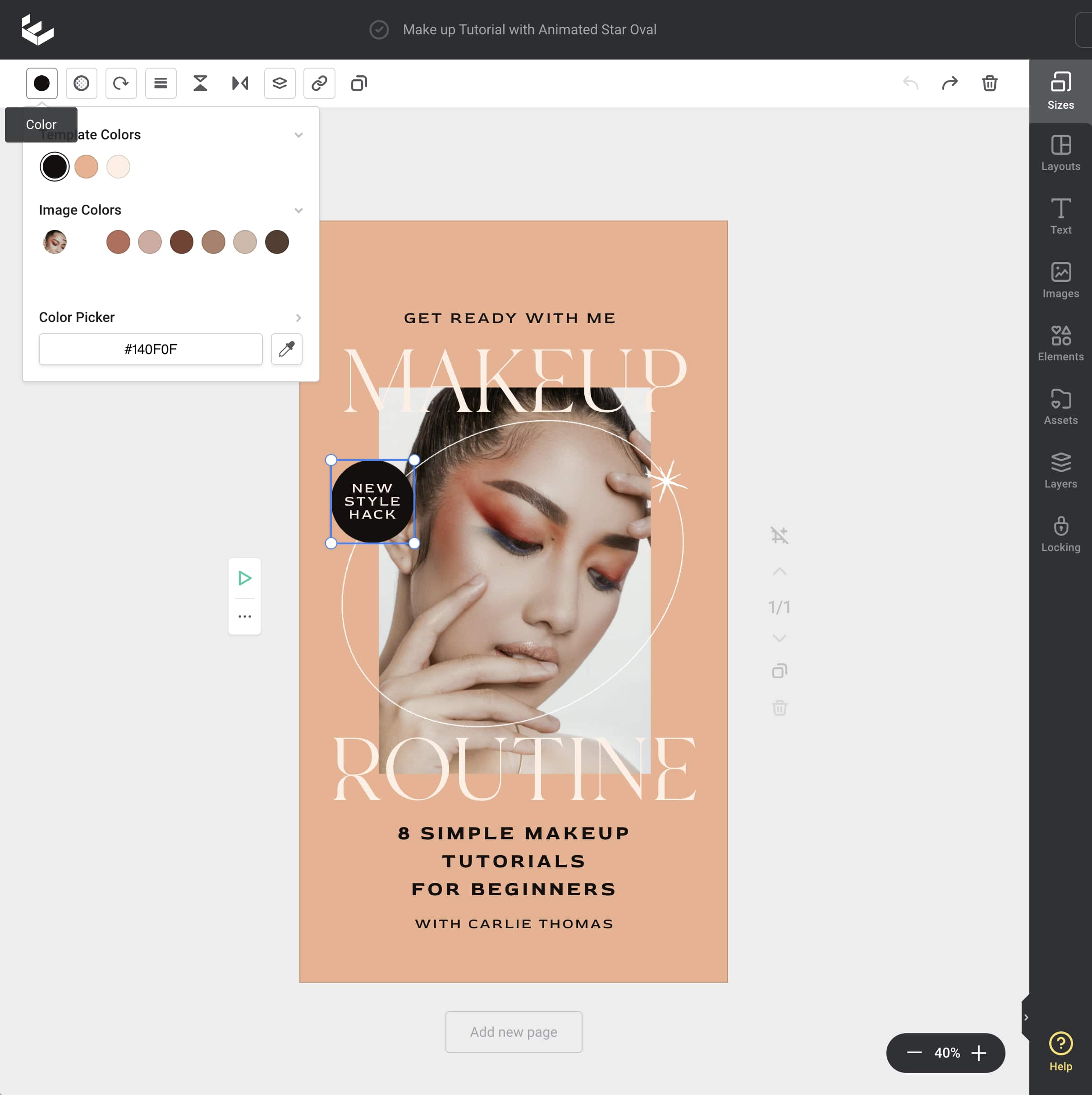
2. Open the color options pop-out
Whilst you have your element selected, click on the color options pop-out located at the left side of the top toolbar, and in the color picker section you’ll see the Eyedropper icon:

3. Select your new color with the color eyedropper tool
Using the eyedropper tool, hover over any part of your image to zoom into the colors. The center pixel within the magnified tool view is the color that will be selected to apply to your currently selected element (from step one). Click to confirm the pixel color choice.
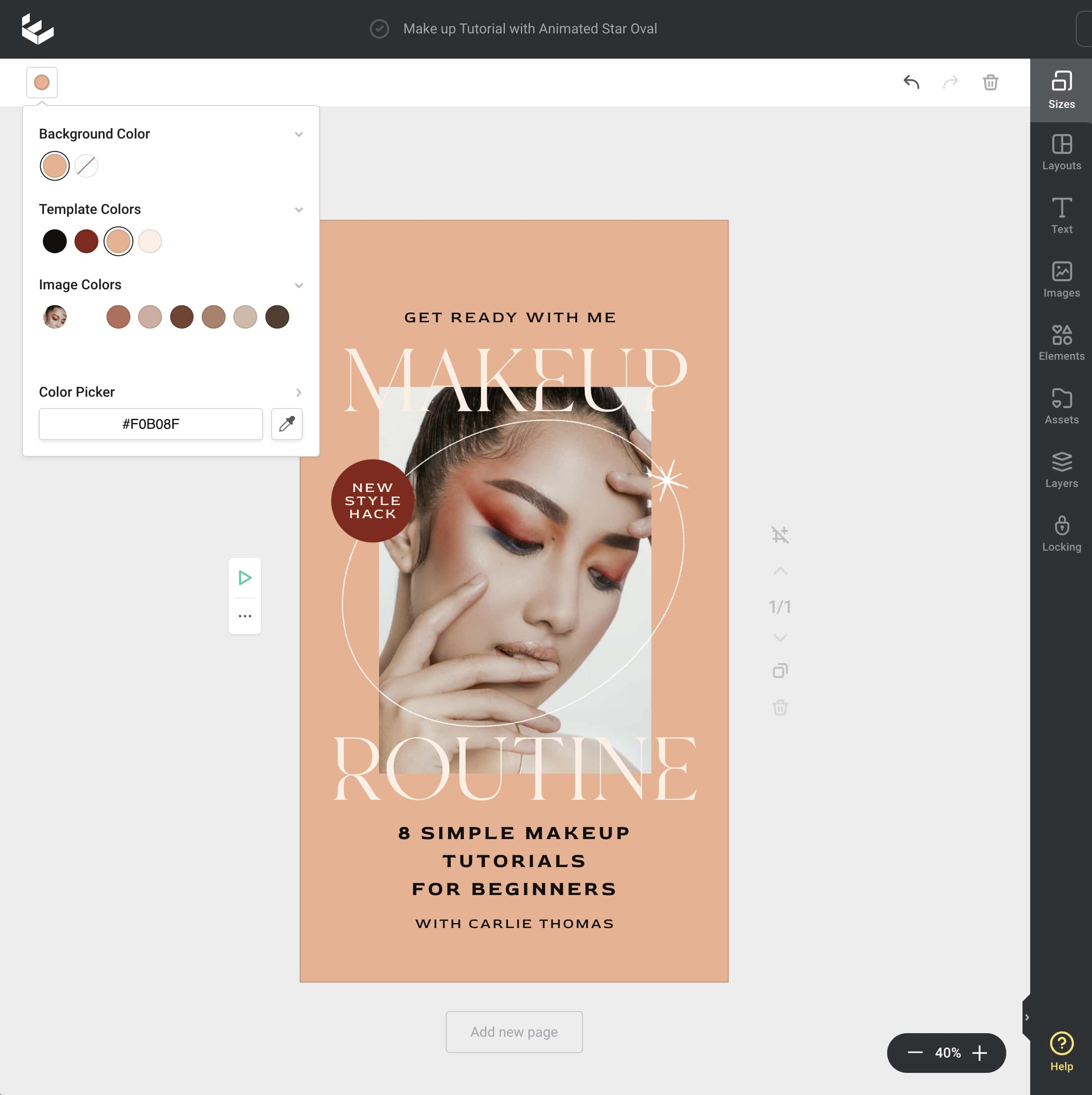
4. Reuse your selected color from the Documents Color options
Once you have added a color to an Easil graphic element in your design, it will be automatically saved in the Template color options, so you can quickly and easily add it to further graphics and text without having to use the eyedropper again:

OVER TO YOU
If you’re ready to start matching your graphic elements like a pro – it’s time to give this feature a go! The color eyedropper tool is available for all Easil users, from Basic through to Edge subscribers.



