Want to learn how to create an infographic that boosts your shares? If you’re not sure where to start, start with this post!
Until now, data visualisation has been something that graphic design companies and big brands do.
Now YOU can create an infographic that’s stunning and pro-quality too. In this post, you’ll learn how to create an infographic in just 30 minutes with Easil… without messing it up.
Infographics have long been something that need to be created by a professional designer or illustrator, not to mention someone who knows their stuff with storyboarding and making it all come together.
They take a lot of research, effort and design know-how. But something changed in recent years… the world discovered DIY Infographics, and they exploded on blogs and on sites like Pinterest.
The DIY Infographic Era (and the problem)
The ability to create an infographic was no longer the work of a designer or illustrator charging thousands of dollars to do so. You could create an infographic yourself… with savvy DIY tools.
Which was great … to a point. But there has been a fundamental problem with this. Infographics are not “small” projects. Unless you are doing a really simple infographic where you don’t need to “stray” from the template, it’s very easy to mess it up.
If you move a word, shift a border, re-position an image from the original template, you run the risk of rendering the infographic “poorly designed”. Which is not what you want when you create an infographic that needs to represent your brand!
Yikes.
So what’s the solution?
The solution is simple. We simplify infographic templates and make them harder to mess up – we’re talking simple, easy to edit (without over-editing) infographic templates!
Infographics don’t HAVE to be 5,000,000 pixels long (ok, we are exaggerating slightly, but you get our drift, right?). The longer we make them, the more they probably need to be designed BY a designer. It’s just too hard to DIY-Design a super long infographic. And besides, you’ll read below that Pinterest doesn’t want us creating super tall “giraffe” infographics, anyway.
To make it easier, let’s focus on infographic templates that are:
- not super tall.
- not super complicated. Think less icons and “design-y” elements, and more photos and text that you can simply switch out.
- Designed to convey a simple message and be super shareable.
- Look like a Pro designed them (and don’t look “DIY”).
A note about Infographics
Pinterest has said that they prefer 600×900 or 2:3 aspect ratio images on the site, and are truncating infographics on preview so you have to click to view the image. Find out more about Pinterest Best Practices here.
Keep this in mind when you create an infographic. However, we are still seeing really great results with infographic shares. So, for now, we recommend that you consider using them, keep experimenting and see what works. But perhaps keep them to a moderate length like the examples in this post using our Easil infographic templates. Let’s take a look at how it works:
5 STEPS TO CREATE AN INFOGRAPHIC WITHOUT A DESIGNER
Ready to create an infographic? We’re going to edit this fun “Cocktails” template from Easil’s “Infographics” template library:

We start with a blank canvas using our pro-designed infographic template. Before you start to edit the template (with the steps below), keep these things in mind:
- Nail your key message. Really think about what message you want to convey with your infographic. Our infographic templates are designed to convey one key message, split into parts (ie outlining step by step how to do something or givng 5 tips for X etc)
- Have your text planned out. It doesn’t have to be final (as you will adjust it based on space) but have some text planned out ready to go.
- Have your images ready. We recommend 4 or 5 images. You can choose your images from Easil’s free Easil Stock Images or via our affordable, pay-per-use stock images.
- Decide on your call to action. What do you want people to do when they view your infographic. Is it to visit your website or blog, check out another website, or to share or pin the infographic?
- Have your logo ready. Load it up into Easil, ready to add to your infographic.
Once you are ready, dive into the 5 steps to easily create an infographic:
#1 Change the text
Switch out the text in the template with your own text. This includes the body text, subheadings and the heading itself.
Consider these tips when adding or editing text on your infographic template:
- Try to keep your text to a similar length as the original text sections in the template. If you try to cram more text in, it will upset the design flow.
- If you can’t fit the text into the area provided on the template, reduce your font size slightly. Just remember you will need to reduce the font size elsewhere on the infographic where you have the same body/title text.
- You can remove text and add white space. But, it’s best to avoid cramming more text in than is already on the template when you create an infographic.
Here’s an example of our infographic template after we switch out the text:

#2 Change the images
Now it’s time to edit our images. With infographics, changing the image (ie photos, icons, graphics) is usually a step we will do early in the process.
Getting the images in place gives you some reference and helps you to add the text in a way that works with the images. A few things to consider, are:
- Stick to the style of background image or feature image that is featured in the infographic template. Don’t mess with this – it’s designed this way for a reason!
- Don’t worry if the colors don’t match up – you can match up the colors later, in the next steps when you edit your text. Easil has some awesome tools to help with that.
- Use frames to snap your images into place. This makes it sooooo much easier! It helps to place the images in the right position, in the right way. Generally the image will snap into place without needing further adjustment. But you can resize, move it around, or expand it to choose the best part of it.
- Got a favorite image, photo or icon? Save it in Easil’s favorites folders so you can grab them anytime!
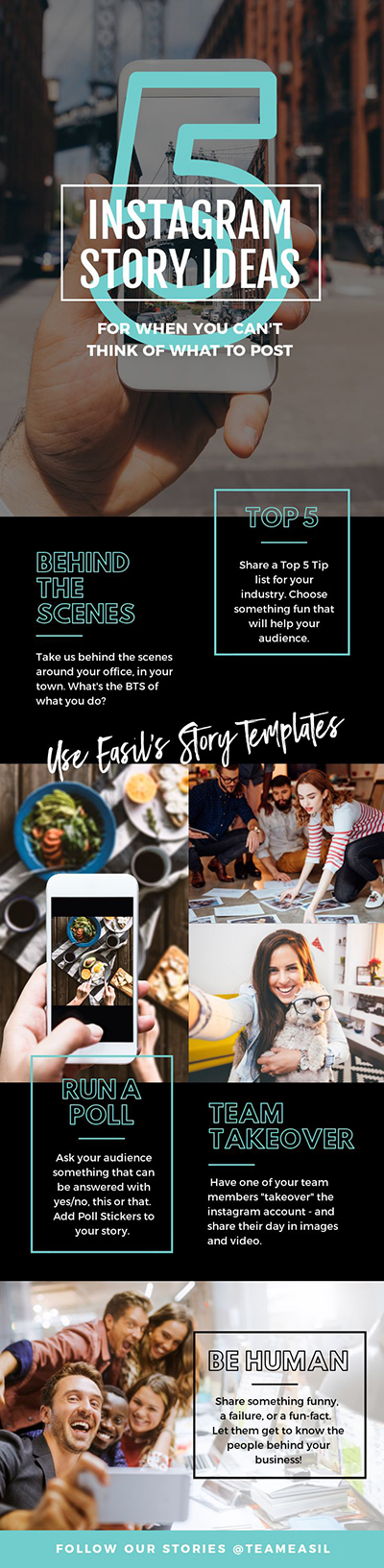
Our infographic is progressing. As you can see, by switching out the images to reflect our message (5 Instagram Story Ideas) it’s taking on it’s own unique professional design, after just a few easy changes:

Hot Tip: Replace existing images in the template, but be very careful about adding new ones. There is balance in your template, Young Grasshopper. Trust in it when you create an infographic! Adding extra lines, borders, flourishes, icons can start to send you on a slippery slope to making your infographic look … DIY (gah!). As a general rule, switch out only what already exists. An icon for an icon, a photo for a photo.
#3 Change the Colors
The next piece of the puzzle is changing the colors of your text and elements to match your images. Use these tips when you create an infographic:
- Don’t mess with the colors if they look great on the template. Run with what is working!
- Limit your colors to just 2 or 3 colors overall. Or, as a general rule, only use the number of colors that you see on the original template, even if adding your brand colors.
- Use Easil’s Color Palette Generator to guide you. It allows you to click on a photo or image and pull in an entire color palette range from the actual image for you to select from. You can use some of these colors to match your text to the image.
- Add a filter here as well if it will help your text to pop. In the following example we added a filter to the image so that the heading can stand out.
Here’s how our infographic design looks now that we have changed our colors from a green to a teal color scheme:

Hot Tip: If you are adding images from different sources or photographers, it can be effective to add a filter to all of them to tie them together in a similar photo-style. For example, you can add a summer-friendly filter to give a bright, summery feel across your entire infographic, or a darker retro filter to age your images slightly. Try a few filters to see what works!
#4 Change the Fonts
Now that you’ve changed the body of text and the headings, you can switch out your fonts to suit your brand. You can use your brand fonts or try that new font that you’ve had your eye on.
- Get help with font pairing if you need it. It can be hard! If you have your main brand fonts ready to go, you’ll be sorted. But if you are unsure, then try one of the following ideas.
- Keep the fonts that already exist in the original design. If you like them, run with them. They were chosen because they go together! If you’re changing other elements on the template it’s possible to keep the original fonts and still end up with an eye-catching custom design.
- Choose new fonts (no more than 2 or 3). If you need help, check out our awesome guide to Free Fonts. There are also plenty of good font pairings in this article. Or search Google for some “great font pairs” articles. You’ll find plenty of inspiration.
- Still stuck for font inspiration? Look through some of Easil’s template designs (there are 1,000s of them). They will give you inspiration too with dozens of font combinations. We’re font obsessed. What can we say?
Here’s an example of our infographic template after we change the fonts:

Hot Tip: Note in the above example, that our designer decided to run with just changing the title font for the subheadings. You don’t have to change every single title and body fonts from the original template in order to switch up your design. Sometimes one single font change is enough!
#5 Final Edits.
Finished designing? Now you need to check… at least twice. An infographic is an important piece of visual content that will most likely get shared over and over for not just weeks, but months or years. Especially on Pinterest.
So, make sure you triple check it for errors! And also check with different sets of eyeballs. Ask a colleague to check it too. One person might pick up errors that another may have missed.
And remember, you don’t have to make all of the changes we made in the example above:
- Sometimes changing just the font and text, or just the images and colors, or just the fonts and images works just as well. Choose the combination that works for you!
- Take advantage of our Free Easil Stock images. They are unique and perfect for designing infographics.
- Get Designer Assistance if you need it. Easil’s Design Assist service allows you to access our designers to help you finish off a design or create branded templates. We can even help you create your own branded infographic template. The process is much quicker if you’ve started the project too – so lay out your ideas, then ask us for help if you get stuck with design.
Design an Infographic in 30 minute challenge
Will you take the 30 minute infographic challenge?
Now that you can see how easy it is, we challenge you to create an infographic 30 minutes with Easil’s templates?
All you need to do is:
- Choose a template in Easil.
- Get your titles and text ready to match the length of the title and text you want to replace. Also have some images chosen.
- Set a timer, open up your template and start making your “switches” using text, images and color or fonts.
See if you can create something awesome in 30 minutes. Heck, even if you take an hour, it’s still pretty impressive!
Note: You don’t have to count time searching for images, writing your copy or checking the final infographic or publishing. It’s purely the time taken to make the switches that we made in our example.
Let us know how you go!
Over to You
We’d love to know if this type of post helps give you confidence in creating your own unique infographic designs with Easil’s templates.
What type of designs would you like us to do this for in another article?
Let us know in the comments.