If you’ve ever spotted a template within the Easil DIY design catalog, and wondered if it could work in another size or orientation, this new feature is for you! Our latest feature, called design ‘Collections’, groups together sets of pre-designed templates and presents them to you in one easy to browse and manage.. collection!
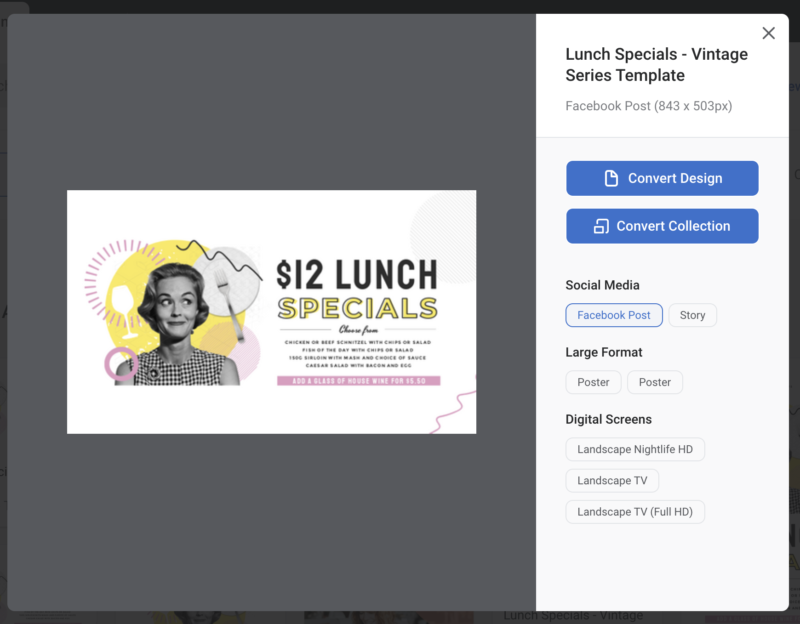
You’ll notice that when you log into Easil now, and click on any template from the Easil range, that a modal will pop up, with the following:
- A larger preview of the design [a much requested feature!]
- The title of the design, and the dimensions of the template
- A button to ‘Edit Design’.
In addition, if the design contains other size options, you will have:
- An ‘Edit Collection’ button, and
- A list of already resized design template options, with clickable previews for each size.
Clicking on the ‘Edit Collection’ button, the design editor will open the size you currently have displayed in the preview window, as well as the complete set of additional resizes. The amount of designs contained could range from a single other option, through to collections of 10 or more different resizes!
Now you can easily click between the sizes in the right side bar in the top ‘Sizes’ tab, copying and pasting elements from one resize to the next, whilst also being able to manage deletion of sizes and adding extra resizes to your design Collection.
USING THE COLLECTIONS FEATURE FOR YOUR OWN DESIGNS & TEAM CATALOG
This new feature is particularly handy if you manage campaign styles of templates, where you regularly require a template set – for example for a Live Show or Podcast, you may have a standard suite of designs consisting of a Facebook Post, Instagram Story, Instagram Grid post and landscape size for use on LinkedIn and Twitter.
You can now promote a Collection to a Team Template too, so that it functions in the same way; creating a brand new copy set of templates each time the master is clicked on.
HOW TO CREATE A TEAM TEMPLATE COLLECTION
Combining a set of DIY designs from your own Workspace, and promoting them to a Team Template is quick and easy:
Designing sizes for your Collection
- Create your initial design, with best practice of having this design 100% complete before moving to the second step.
- Click on the Sizes tab on the right sidebar, and then ‘Resize’. Select your new chosen design size, and this will open in the editor.
- Complete your design tweaks using the Easil editing tools.
- Repeat the resize process for any additional sizes to be added to the Collection.
- Once your resizes are complete, you can optionally apply your locking and brand restrictions to each size if these are required for your Team brand standards.
Converting your Design Sizes to Team Templates
- In your Workspace, click on black chevron (arrow at the bottom right) on any of the draft resize thumbnails.
- When the modal appears, select ‘Convert Collection’ to group all of the designs as one Collection.
- The design Collection will now be available in the Templates > Team section, accessible to you, and any team-mates. They’ll have the option to choose one, or all items in the collection when they open on any linked design.

Hot tip: Always use the closest orientation resize as a ‘starter’ for you next resize. For example, if you already have a portrait poster, and landscape Twitter design in your collection, yet need a Story size, click on the portrait poster size and the ‘Resize’ button on that design, as you’ll have less tweaking to do on your new size!
FAQ
When should I create design Collections, versus single designs?
If you have the need to regularly use a set of templates together, you should make them into a Collection. This could be for social media sets, POS sets used for campaigns that span over digital and print requirements, or even Stationary sets consisting of different collateral.
Can I select a range of sizes from the Collection, to edit?
At this stage, you can only select either a single template, or the entire collection for editing. You can always open the collection and delete any unwanted sizes by clicking on the Sizes tab in the right sidebar, and then ‘Delete’ on the side tab of each resize.
Does making changes on one size, apply to other sizes in the Collection?
There are certain elements that you can update from one design, across to all sizes! After updating a text box with new content, right-click and hit ‘Update Collection’, and any linked text boxes will have their content updated. This also applied to images and videos (including image frames). Replace your image, and ten immediately right-click > Update Collection to have the changes apply to the other linked sizes.
More options are coming to this feature soon!
Can I apply Brand Locking and Restrictions to design Collections?
Yes! Collections are a group of single designs, that have all the functionality of individual designs. Simply work through each resize, applying the restrictions are applicable to each design. This is generally best left to be the last step before converting your Collection to a Team Template.
New to Easil? Start your free 30 Day trial of our Plus plan now!
OVER TO YOU
Do you have any questions on how to use Collections with your Easil Designs? Let us know in the comments below, or send us a DM, and we’ll be sure to address them ASAP!




