If you work in a dining establishment, you know that catering to varying food preferences and dietary intolerances is extremely important to maintain and grow your clientele. And communicating what is suitable for each type of diner and their available options via your menu is essential.
But with so many options available, and limited space for extra clutter on each food description within your menu, adding words to each, or even abbreviations is not ideal.
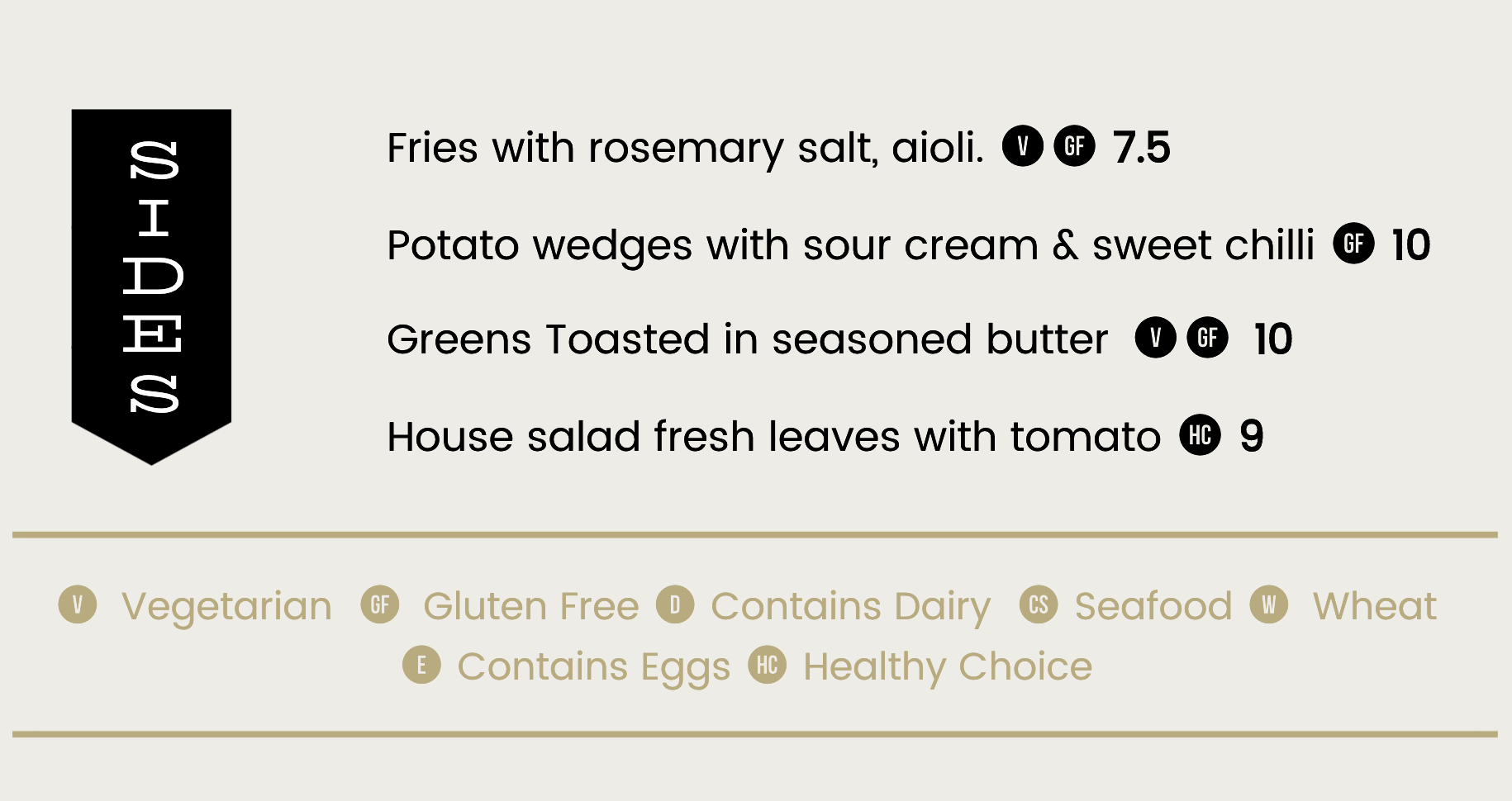
To solve this problem, we’re introducing ‘Foodie’ – our menu icon font that helps you to create professional standard food menus, without the need for a Graphic Designer! Our design team have created a custom font available for our Easil users to quickly and easily add icons into their menus, and update their size, color and positioning. Use it just like a standard font – super easy!


HOW TO USE THE FOODIE FONT IN YOUR EASIL MENUS
As the Foodie font is pre-loaded into the Easil font library, there is no installation required by you. Plus, it’s available for all Easil users within their designs in the application! We’ve included an icon key to show you which characters apply to which icon.
As the icons are a font, you can use them in a couple of different ways when you are creating your menu designs:
Use Foodie Menu Icon Font in regular text boxes:
You can create a text box in Easil that contains multiple fonts, colors and sizes. This is known as ‘rich text’ styling and is the first method for adding the Foodie font icons within your menu content.
- Add a textbox to your design by clicking on the Text menu in the right sidebar.
- Click on ‘Click or drag to add text’ at the top of the panel, or if you have uploaded fonts you can drag across any of them with the font already applied.
- Add your menu content in your chosen font.
- Alongside each food item line, type in the characters that are applicable to each dietary restriction using the key below. eg Lower case ‘g’ = Gluten free.
- Using your mouse, highlight the icons on the line and then choose ‘Foodie’ font from the dropdown font selector and update to the icons.
- Optionally update the color, and the size of the icons using the options in the toolbar, and repeat on other lines throughout your menu.
- Don’t forget to add a key within your menu for your patrons to easily identify which icon represents which dietary requirement or intolerance.
Use the Foodie Font within menus with tables:
When using the Tables feature in Easil, you are able to apply one font per cell within a row style.
- Add a multi-column and multi row table row style to your design page from Elements > Tables. In our example, we used the 2 row, 2 column configuration which means we have 4 cells available per menu item. (1 for the menu item title, 1 for the price, 1 for the menu item description, and the final one is where we’ll be adding our foodie icons).
- Add your menu content to each cell. You can tab across from one cell to another, adding your title, pricing and description. In the cell you’d like to have icons added to, use the key below to select the characters that are applicable to each icon. For example, lower case ‘a’ = Contains Alcohol, and lower case ‘b’ = Contains Dairy.
- Once you have all the content added and the characters added to each cell, place your cursor into any of the cells which are your ‘icons’. Go to the Font selector dropdown at the top toolbar, and type ‘Foodie’ to find the font.
- Select to apply to the cell. You’ll notice that all cells update to the same font. You can then edit the color, size and spacing using the editing tools and these will again apply to all cells in the same configuration.
Read more about using menu tables in this article, or watch this video!

a
Contains Alcohol

b
Contains
Dairy

c
Contains
Celery

d
Dairy
Free

e
Contains
Eggs

f
Low Fat

g
Gluten
Free

h
Halal
Friendly

i
GMO
Free

j
Contains
Pork

k
Kosher

l
Low Carb

m
Contains
Mustard

n
Locally
Grown

o
Organic

p
Contains
Peanuts

q
High
Protein

r
100%
Raw

s
Contains
Shellfish

t
Contains
Tree Nuts

u
Contains
Seafood

v
Vegan

w
Contains
Wheat

x
Sugar
Free

y
Contains
Soy

z
Healthy
Choice

1
Vegetarian

2
Vegetarian
Option

3
Vegan
Option

4
Vegan

5
Low
Gluten

6
Low Gluten
Option

7
Dairy Free
Option

8
Market
Price

9
Contains
Lupin

0
Hot

`
Spicy

–
Hot

=
Chef’s
Special

[
Wine per
Glass

]
Wine per
Bottle

\
Cocktail

;
Beer
Glass

‘
Bottled
Beer

,
Beer
On Tap

.
Wheat
Free

/
Organic

A
Contains Alcohol

B
Contains
Dairy

C
Contains
Celery

D
Dairy
Free

E
Contains
Eggs

F
Low Fat

G
Gluten
Free

H
Halal
Friendly

I
GMO
Free

J
Contains
Pork

K
Kosher

L
Low Carb

M
Contains
Mustard

N
Locally
Grown

O
Organic

P
Contains
Peanuts

Q
High
Protein

R
100%
Raw

S
Contains
Shellfish

T
Contains
Tree Nuts

U
Contains
Seafood

V
Vegan

W
Contains
Wheat

X
Sugar
Free

Y
Contains
Soy

Z
Healthy
Choice

!
Vegetarian

@
Vegetarian
Option

#
Vegan
Option

$
Vegan

%
Low
Gluten

^
Low Gluten
Option

&
Dairy Free
Option

*
Market
Price

(
Contains
Lupin

)
Hot

~
Spicy

_
Hot

+
Chef’s
Special

{
Wine per
Glass

}
Wine per
Bottle

|
Cocktail

:
Beer
Glass

“
Bottled
Beer

<
Beer
On Tap

>
Wheat
Free

?
Organic
OVER TO YOU
Are you intrigued by this new menu icon font addition to our menu-maker tools? Have a play with them on your next menu design, and let us know your thoughts by sending us an email, or a DM on social media. We’d love to hear from you!


