Want to learn how make an Animated GIF? You’re in the right place my friend. GIFs are HOT! So, we created a fun and creative tool for creating Animated GIFs so edgy they will turn heads for your business. Meet Easil’s GIF Maker.
We use Animated GIFs on social media, in comments, in messenger apps, in our newsletters and on websites and blog posts. We use GIFs to say what words just can’t – with humour, pop culture and creativity. They can be very powerful when used across just about every platform online.
But our team here at Easil was frustrated by the current selection of GIF creation tools when trying to make an animated GIF with our designs – the tools available just didn’t let us do what we wanted to. Many simply animate the text on screen with a “swipe left/right” or “fly in” feature – which can start to look like a bad Powerpoint, only animated.
Also, most of the tools that allow you to make an animated GIF with just one-click are super restrictive. You can only animate the text and have no control over images, or how it all comes together.
We wanted to change all that. Easil’s GIF Maker is an easy-to-use, creative tool for creating GIFs.
So, in this post, we will show you what it is and how to get started with creating GIFs that will turn heads in your business. When you use Easil’s GIF Maker, you’ll be next-levelling your GIF Game, so strap yourself in people!
How to Create Animated GIFs with GIF Maker
Easil’s GIF Maker is live in Easil right now and ready for you to use. We could try to explain how it works with words, but that wouldn’t be in the spirit of GIFs…
Instead, we have created a video to show you how it works, followed by 5 examples of different types of GIFs you can create in Easil to get you started:
Pretty cool, hey?
The best part about Easil’s GIF Maker? It doesn’t sacrifice your creativity in order to create an animated GIF image because it doesn’t have the restrictions of a “one-click” tool.
Let’s break down the basic steps for using Easil’s GIF Maker to create unique, eye-catching GIFs by showing you some examples:
5 Examples of GIFs made with Easil’s GIF Maker
Here are 5 different ways to use Easil’s GIF Maker to make an animated GIF. Choose one and start to experiment with your own GIFs.
Oh, and this is just a drop in the ocean of the GIFs you can create now with Easil:
1 “Moving Shapes” Animated GIF
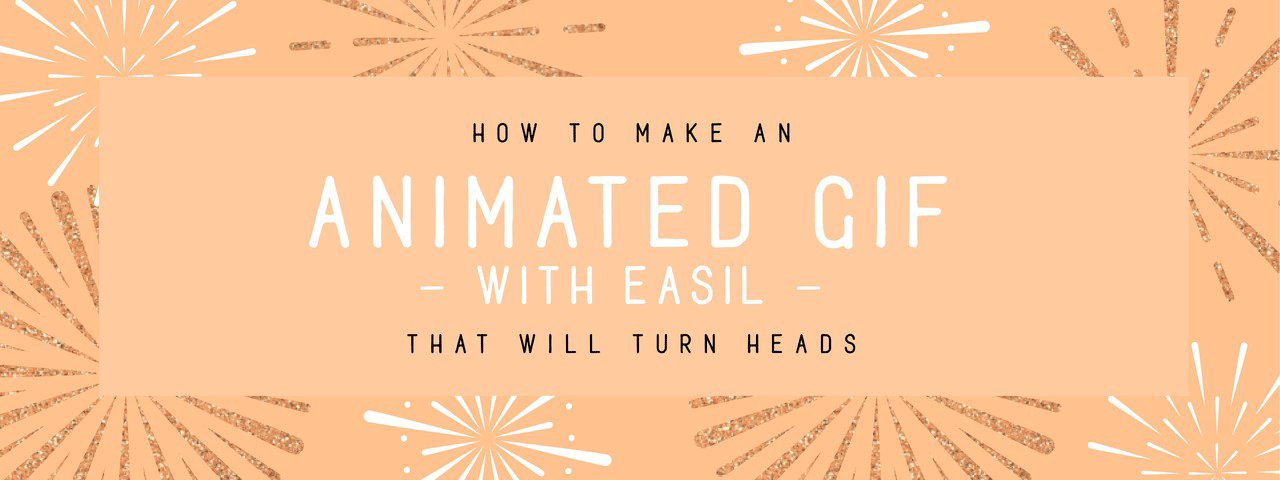
This is where our GIF Maker tool can help you set your designs apart from what everyone else is doing – as it allows you to animate elements, not just text. In this example of a blog post header image, it’s the shapes that move, while the text stays still.

How to Make an Animated GIF like this:
- Choose a template that has a variety of separate graphic elements, like these circles.
- Duplicate the page twice so you have a total of 3 pages, or 3 “frames” for your GIF.
- Scroll down to the second and 3rd pages in your Easil file, and move the elements to different positions on the page, rotating them around the feature text.
- You will now have 3 pages, each with the shape elements located in different parts of the page, ready to animate.
- Download the animated GIF as a “medium” speed file. Don’t forget to check out the video above which shows you how we created this design style using a landscape template.
TIP:Don’t move the position of the text on this type of animation as it will become overbearing!
2 “Alternating colored text” Animated GIF
Most of the GIFs you see flying around the internet are based on text swiping or flying in … but we think alternating the color of the text can make your graphic pop so much more.
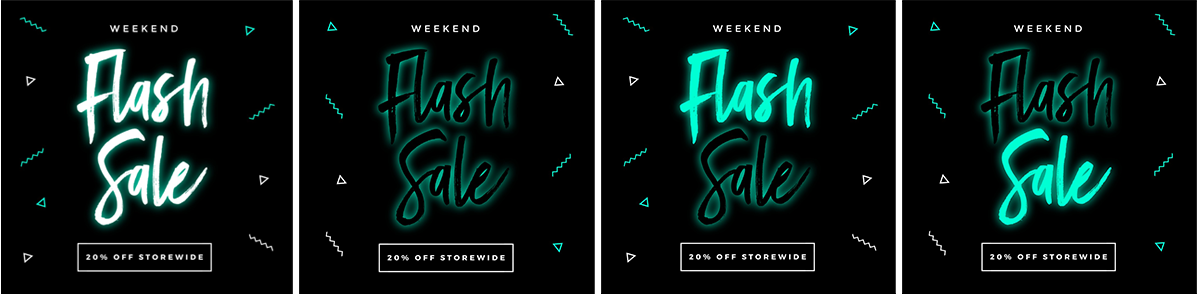
This alternating-colors effect makes a feature of your headline font. It flashes in and out of your design in neon-fashion, like this Flash Sale example below:


How to Make an Animated GIF like this:
- Choose an Easil template and lay out your text as a “finished” image.
- Duplicate the page, so you have 2 pages or “frames” in total to create your GIF.
- On the second frame, move, and also rotate the position of each of the shapes on the sides to give them some movement in your animation.
- When you are happy with the second frame, go ahead and duplicate both the first and second pages and drag them into position on the layers tab. Check your pages and make sure the shapes are alternating positions on every second frame or page.
- You will now have 4 pages, each with the text added in sequence, ready to edit.
- Change the color of the words on each page to give a show/hide effect. Making the words dark, like the background in this instance, will make them feel like a neon light flashing off!
- Download the animated GIF as a “fast” speed file.
TIP: Use Easil’s text effects to add an amazing glow to really make your text pop! (just like “green glow” in the example above).
3 “Alternating graphics within shapes” Animated GIF
We’re crushin’ on this style. If the truth be known the entire team at Easil is crushing on creating all things GIF and we are not getting much work done right now at all!
Alternating graphics within shapes is a modern, fun style. It’s also nothing like any “automatic” GIFs that you can create with other tools. As with our other examples, you need to create this GIF in a few steps, but as you do more of these they become easier (and quicker) to create:


- Choose a graphic dropzone shape and fill it with images to represent your brand or promotion. In this case we chose letters to form a word but you can use any shape you like – think “heart” for Valentines day or “a pint of Guinness” for St Patrick’s Day.
- Duplicate your design so you have the right number of additional copies. In this case, we needed 4 pages in total with a different effect on every page, including the text at the bottom.
- Replace the images in each shape (in this case, inside the letters) on each page. Now each page has a different graphic combination.
- You should now have 4 pages, each with alternating images added, ready to animate.
- Download the animated GIF as a “fast” speed file.
TIP: For this type of design, check that no two background images are the same, in the same position for two pages in a row… so that there is movement when you create your final GIF.
4 “Text Appearing Gradually” Animated GIF
We’re back to animating text in this example, but we’re animating the text in a way that looks professional and deliberate. As you can see, the text appears frame-by-frame to reveal an amazing deal. You can’t miss that there’s 25% off Main Meals now – just like a real neon sign!


How to Make an Animated GIF like this:
- Choose an Easil template and lay out your text as a “finished” image.
- Duplicate the page 6 times so you have 7 pages or 7 “frames” in total to create your GIF.
- Go through and edit each page so one brightly colored word is adding to each page, as per the frame examples above.
- In this example, once our 4 main words of the heading had appeared, we wanted it to flash on and off, so on page 5 we ‘dulled’ all of the words.
- Then, to make them flash on again, we used the bright teal to color all the words on frame 6, and followed this by the dark color throughout the main words again on frame 7.
- Download the animated GIF as a “fast” speed file.
TIP: If you’re creating multiple frames for an animation and want items to flash on and off, use the show/hide feature in Layers to temporarily hide them. Don’t ever delete!
5 “Shimmer and Shine” Animated GIF
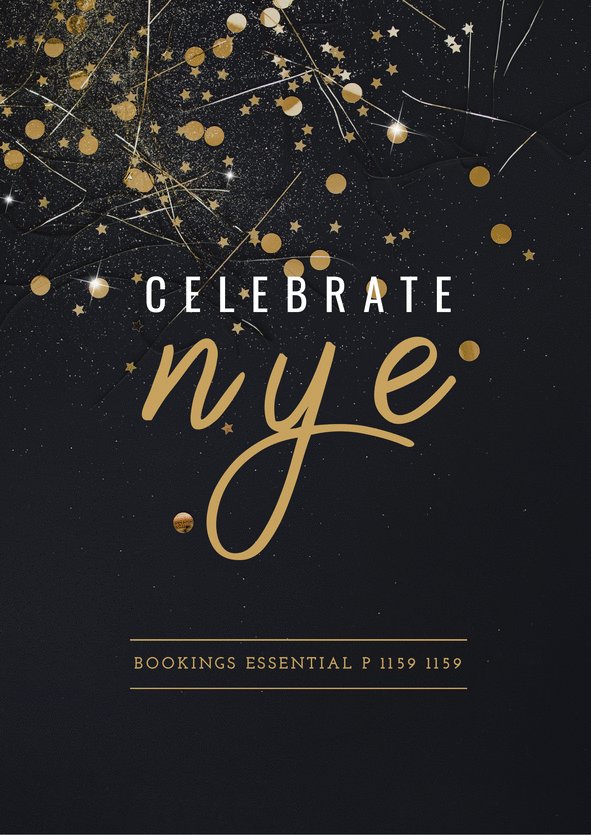
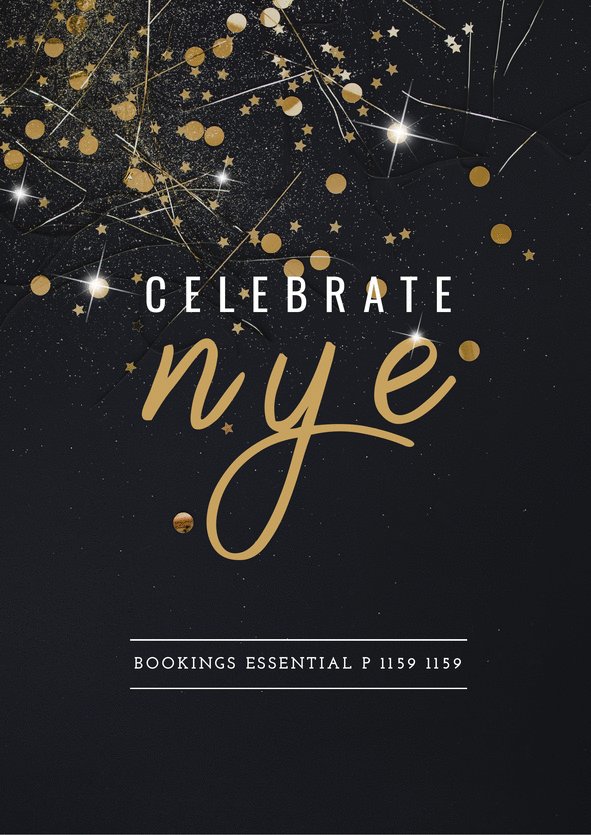
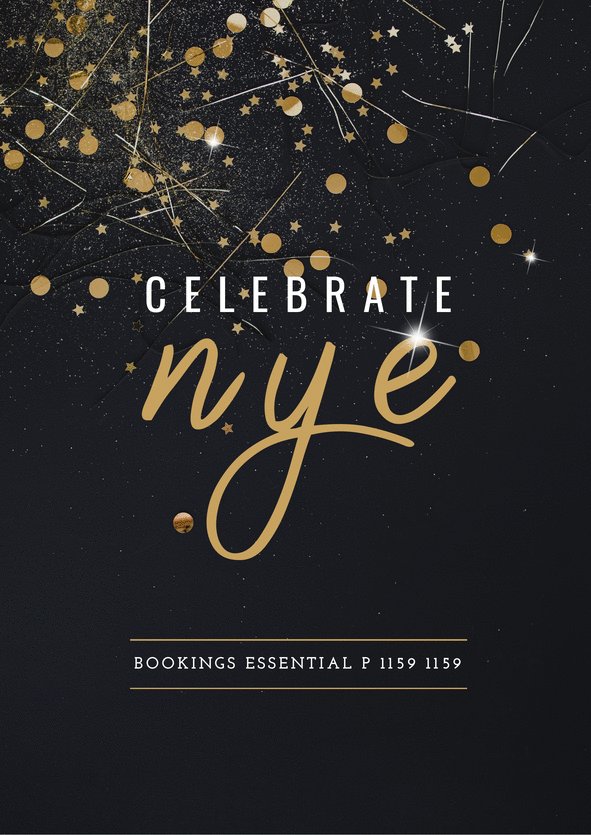
Set the tone and add some subtle bling to a special event promotion by introducing a ‘shine’ element into your design. With this simple GIF design, you can alternate which elements (or highlights) show between your slides.
It’s extremely simple to make an animated GIF like this, and the effect is captivating:


How to Make an Animated GIF like this:
- Choose a template in Easil or create a design that will work well with some shimmer and shine! Think “night-time”, gold and bling!
- Duplicate your design so you have the right number of additional copies, depending on how much shimmer and shine you want to add. In this case, we wanted 3 pages in total, so we duplicated the page 2 times.
- Add your shine icons or stars or bokeh elements (whatever type of shimmer and shine you are using) to each of the pages. Make sure each page has a different combination of elements. For the text at the bottom we changed the color 3 times to create an animated effect.
- You will now have 3 pages, each with alternating shine effects, ready to animate.
- Download the animated GIF as a “fast” speed file.
TIP: Use Easil’s Color Palette Generator to match colors for a better GIF experience. In this case we matched the animated text colors to the sparkle elements in the image!
5 Steps to Creating a Stunning GIF with Easil:
As you can see from the examples above, there are certain actions that repeat every time when creating an Easil GIF. We’re summarised them into 5 basic steps that you can turn to for guidance:
1 Choose one of Easil’s social media templates to start designing (note: this is the only category of template that currently works with GIF Maker). Ensure the template is in the finished size that you want to create your GIF to be.
2 Create your design with text, images or icons.
3 Copy your design to add identical pages using the Duplicate Page button next to the canvas. The more pages you add, the longer and more complex your GIF will be – we suggest 2-3 screens to start. Also note that you should have one page per major feature in your design.
4 Change the layout of text, images, icons between pages – to create a sense of movement when they are stitched together. Consider the top page as the first item to play in your animation, and the bottom one as the last frame. Scroll down to your bottom page, and remove any items you don’t want showing on your final screen. Your graphics (text or icons or photographs) can be “added” or “changed” from slide to slide.
5 Check (and Publish) your GIF! Click DOWNLOAD and choose “GIF” as the option to save it as Slow, Medium or Fast. In a couple of minutes you’ll have your creation. Download it and share!
HINT: If your GIF is not quite right the first time, you can go back and change an element, add a page and publish again.
There are many ways to make GIFs – but these steps will get you started with a basic design. If you follow along with the examples below, you’ll have your Black Belt in the Ancient Art of GIF in no time at all:
Summary
As you can see, Easil’s GIF Maker is different to any in-built GIF tool out there. We’re loving the potential for what you can create with it.
Yes, you can choose to use a tool that creates the final design and GIF style for you, in just one click of a button… but you’ll lose so much creativity that it will end up looking a bit ho-hum. That kind of defeats the purpose of a GIF.
We hope you enjoy using Easil’s GIF Maker. Please let our team know if you have any questions or need some tips to make an animated GIF. We are more than happy to help. Consider it our GIFt to you (you didn’t think you’d escape without spotting one pun in this post, did you?).

So, You Think You Can GIF?
All you need to do is open your Easil account, start creating and publish as a GIF (using the instructions above).
If you don’t have an Easil account yet (and we are sure you want to after seeing our GIF Maker) you can trial it on your free 30-day trial of Easil Plus. After that it’s just $7.50 USD ($9 Australian) per month.
Over to You
Do you love this new way of creating GIFs? Please share your creations with us at #EasilGIF and let’s #GetGiffyWithIt