Some of the hottest graphic trends to go around are purely for fun. And right now, we [and an astounding number of people searching on Pinterest] are going crazy over updating our Apple iOS 14 home screen with stunning custom icons and creating a unique aesthetic for our phones!
In this article, we’ll walk you through how you can make your own custom #iOS14homescreen icons using two different methods, and add them to your phone! Plus, you can access ten stunning themes that the Easil design has designed to fast track the creation of your personalized icons.
Are you ready for a brand new home screen? Let’s get started!

HOW TO CUSTOMISE iOS 14 ICONS ON YOUR IPHONE
Firstly, make sure your iPhone is updated to iOS14. Once you’re on this, you’ll be ready to start working through the steps to updating your icons and fully customizing your home screen with your creations!
- Open the Shortcuts app which comes loaded on iPhones.
- Tap on the Blue + icon at the top right corner of the screen.
- Tap ‘Add Action’.
- Select the ‘Scripting’ icon.
- Select ‘Open App’, and choose the app you want to customise.
- Tap on the ellipsis (3 dots), and ‘Choose Photo’.
- Add your photo, name the Shortcut/App, and save the Shortcut.
HOW TO CREATE CUSTOM IOS 14 ICONS IN EASIL – USING GRAPHIC ICONS
The secret to having your home screen look stunning is to decide on a theme. The below will get you started but then think about applying a color change across all icons, or adding a photo background, and keeping it consistent through the set.
Firstly, make sure you’re logged into Easil. You can get started with a free 30 day trial of Plus by clicking here. No credit card required! Then you can:
- Click on the icon set you wish to use from the post below, and it will automatically copy and open in your Easil account.
- To change the colors of any existing graphic elements, click on them to select and then click on the color options at the top left of the Actionbar. Select a new color to apply!
- Deselect any elements and use the same color options popout to edit your background color, or try adding an image by dragging it from the Images tab on the right sidebar.
- Search the Graphics tab on the right sidebar to add any additional graphic icons. Click to add to your design!
- Use our image in text functionality to create stunning gradients or metallic finishes on text, or custom icon fonts. This is the second method we’ll detail for creating your icons (see sets 8, 9 and 10).
- When you’ve finished designing your set, click Download at the top right of the editor, and send the downloaded PNG or JPG files to your phone.
We’ve included all the standard social media, messaging and iOS icons, plus a couple of custom app icons from our favorite tools; Agorapulse (for social media scheduling) and TubeBuddy (for ramping up your YouTube channel). Want others included? Let us know by sending us a message, and we’ll see what we can do!
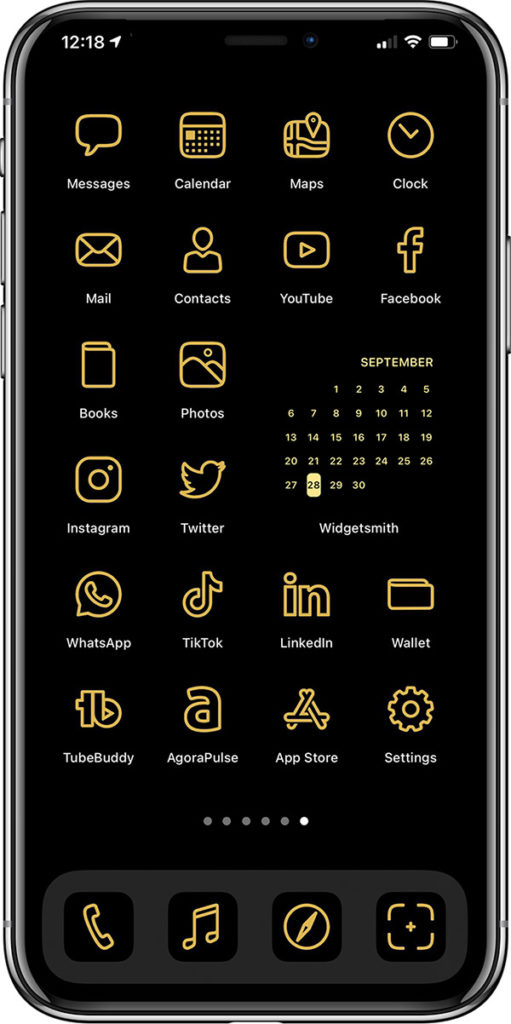
1. BLOCK COLOR ICON SET
Update your phone to a chic monochromatic theme with this solid color icon set. Matching the background of the icons in with the wallpaper of your phone will create the illusion of floating icons – for a stunning effect.
Easily change out to black & white, or any other color combo, by opening the set in Easil.
2. TINY ICON SET
Small, but mighty; this set of icons has the icon set in the center section of a 9 section grid, keeping plenty of clear space to the edges. When displayed on your home screen, it produces a nice, uncluttered layout.
Try matching your wallpaper on your phone to the background color of these buttons to simplify even further, and have the icons floating even further apart.
3. VINTAGE BUTTON iOS 14 ICONS
Remember when buttons on keyboards were super chunky?
Well, we’ve replicated that vintage look with these 3D button icons for your home screen. Customize them to any color combination by clicking on the elements and updating them with the color palette at the top left of the Actionbar.
4. BACKGROUND GRADIENT ICON SET
If you love a colorful home screen, this icon set will be right up your alley! Featuring a range of gradients and simple outlined icons, you can either mix up the colors used like our example or select one option for the button and swap out the icons above.
To move one icon to another page/button, click on the icon and use your keyboard to ‘Copy’ and then ‘Paste’ when you click on the new destination page.
5. METALLIC GLITTER ICON SET
Less bitter, more glitter! These buttons will look fab in any metallic shade, and can be customised by using the image filter within Easil:
- Open the graphics in Easil by clicking on the preview image above.
- Click on the button background to select the glitter image.
- In the top Actionbar, click on the Filters icon.
- You can then use any of the preset options in the top row, or click ‘Show More’ at the bottom of the pop-out and use the ‘Hue’ slider to create anything from Rose gold glitter to shimmery greens and blues.
6. RAINBOW COLORS iOS 14 ICONS
Perfect for use with your brand colors and paired with a colorful gradient background – this set of icons also allows you to customize the button background as well as the icon. Try color-coding various apps for social media, productivity, or any other group that will visually assist with finding them.

7. FLAT PASTEL BUTTON ICON SET
If you prefer a softer color palette for your phone, this suite of app icons will suit you. Click on each icon in Easil, add your color, and Easil will create the pastel version as the main face of the button, with the shadow area as your main selected image.
These look fantastic when mixed up like a bag of sweet candies, or when alternating 2-3 colors to create a pattern on your screen.
HOW TO CREATE CUSTOM IOS 14 ICONS USING AN ICON FONT
Our second method of creating custom icons replaces using graphic icons from the Easil library, using an Icon Font, with the optional extra of our Text Mask tool.
It makes use of an awesome icon font that you’ll need to download from here. There are more options available on this site, so have a browse to find one that has the most icons and styling that matches the aesthetic that you’d like to achieve.
- Click on the design link to open the design base in Easil, or start with a blank square design (eg Instagram Post size).
- Upload the icon font to your account by clicking on the Text menu in the right sidebar.
- Drag across the font title from the sidebar, and that will create a new text box containing some of the icons. Starting with your first icon (or ‘letter’ within the font), and referring back to the character guide here, type in the letter for your icon.
- If you’d like to update the color, click on the text box, and then the color picker at the top left corner.
- Adjust the font size to fit onto the icon base or your design size.
- Repeat the process for the other icons by duplicating the page and changing the character that represents the icon, and then download as PNGs and Airdrop to your iPhone.
To create the gradient or metallic options, you’ll need to use the Text Mask tool as per the second half of the above video.
- Click on the text box that you’d like to mask.
- Then click on the ‘Text Mask’ button in the top Actionbar.
- You’ll then be directed to select an image from the right sidebar.
- Search for an image in the library or your uploaded images, and click the + button that appears hovering above the image you’d like to mask.
- Your image will be applied to the selected text box.
The text mask feature is available to Plus and Edge subscribers, including being available on your free trial!
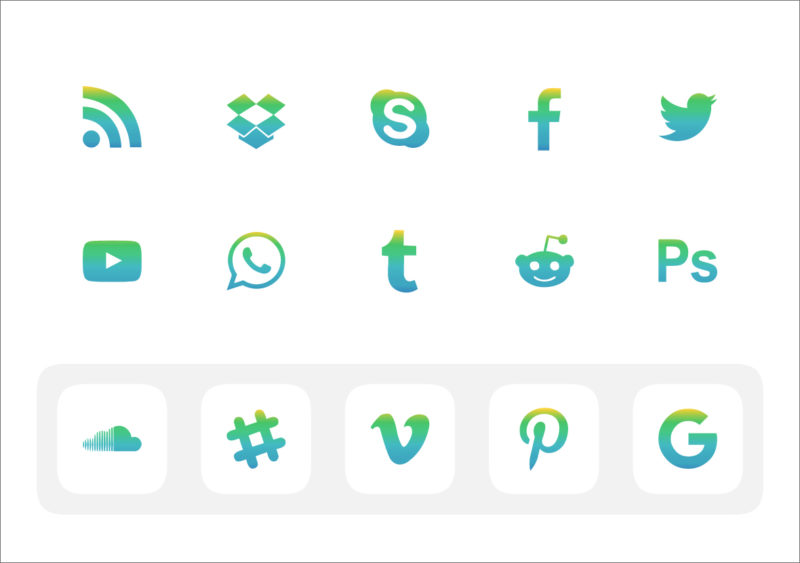
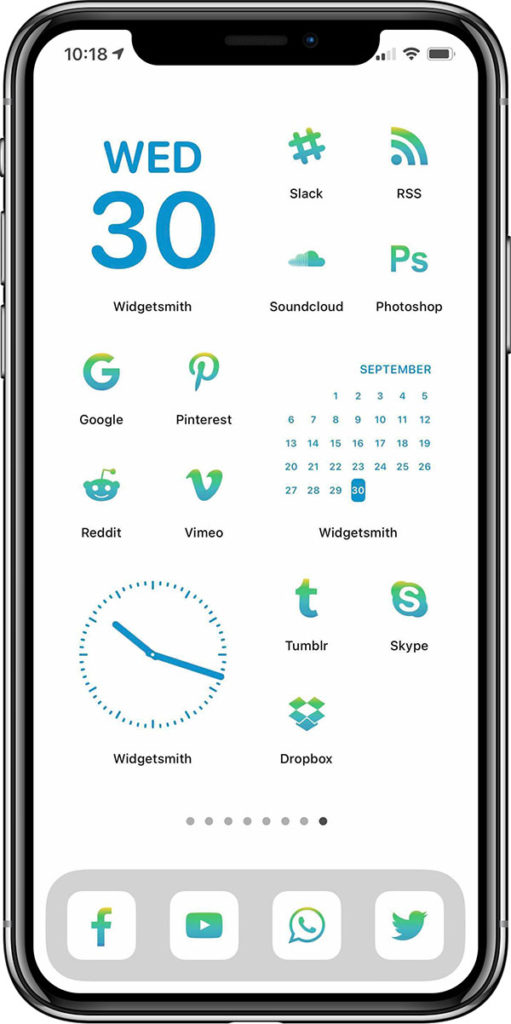
8. GRADIENT FILLED IOS 14 ICONS

Simply stunning on a plain white or black iphone wallpaper – these icons can be made in minutes by uploading an icon font to Easil, and then adding a gradient image to each icon.
When using an icon font, try to cover approx 60% of the button size to keep it legible. With our example, we entered 600pt in the font dropdown to achieve the extra large font when placed on an Instagram Post size template.

Refer to each font’s character mapping to easily obtain the correct icons. In this font the following characters correlate to these icons:
4 = Dropbox
6 = Skype
9 = Vimeo
F = Facebook
T = Twitter
Y = YouTube
P = Pinterest
C = Instagram
S = Snapchat
Tip: Click and drag the icon into the center of the document until you see the pink crosshairs appear to have them perfectly positioned.
9. SHINY GOLD ICONS

Add a touch of elegance to your iPhone by creating these custom gold app floating buttons, using a icon font.
You can also update the shade of gold to copper, bronze, silver, or any other metallic shade by updating the image filter presets, and the hue slider.
10. VINTAGE CIRCLES ICONS
If standard shaped buttons aren’t your thing, you can switch it up with this circle set. The key to success with these, is to match the background color of the design, with the wallpaper on your photo, so just the circle area is showing. We typeset these icons using an icon font, at 170pt size.
Tip: To match the background color to a wallpaper image, create a new design at Story size, and duplicate the Hex color code used. Then upload the plain color background as your phone wallpaper.
TIPS FOR USING EASIL’S CUSTOM IOS 14 ICONS
Try these tips to get the most out of your custom iOS look.
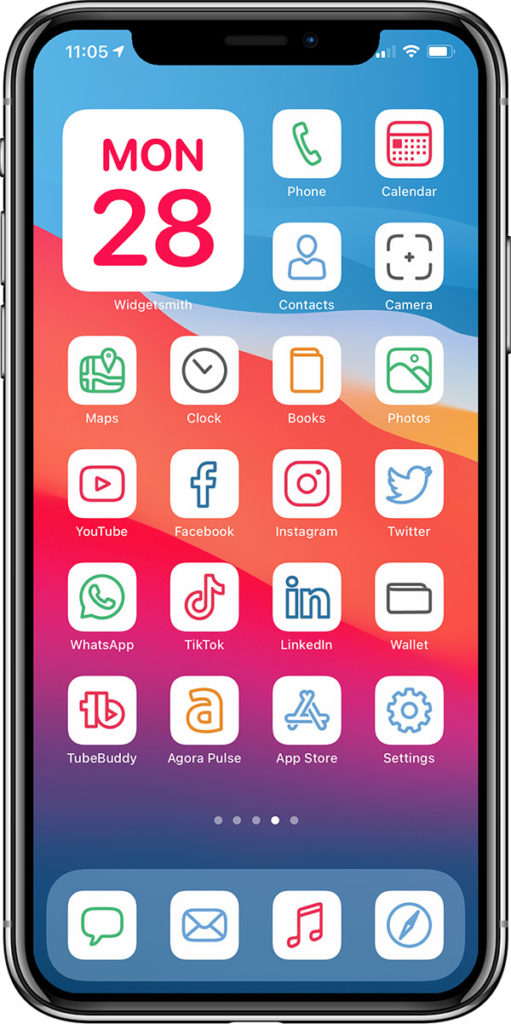
1. APPLY YOUR BRAND OR AESTHETIC COLOR TO THE BACKGROUND OF EACH ICON
If you love keeping all the things on brand, you can try extending your brand colors to your phone too! Click on the background of each icon and add your custom HEX color to unify the icons. Keep in mind that using the same color throughout will make it more difficult to spot the different apps, so you’ll need to choose icons that stand out from each other.
2. USE THE ‘INVERT’ FILTER TO CHANGE BLACK PNG ICONS TO WHITE WITH A SINGLE CLICK
If you’re uploading your own icons into Easil, you can easily switch from dark to light icons in one click with Easil. As you create your custom graphic, click on the icon and choose “invert” from our filter options in the top Actionbar. You will need to click “Show More” to open up the extra opens, then switch the toggle to “invert” to check the resulting inverted icon color.
3. FIND MORE ICONS TO USE WITH EASIL
If you can’t find the icon you are looking for within Easil – you can do one of two things 🙂 1/ Contact us, and we’ll see if we can create them and add to our library. Or 2/, try any of these amazing libraries where you can download PNG file – usually for free for personal use – and upload into Easil. You can then use the above step to change them into black or white icons.
OVER TO YOU
Are you going to jump in on the custom iOS 14 icons craze? Don’t forget to post your completed home screen on Twitter with the hashtag #iOS14homescreen or tag us with #madeineasil to check them out!










