If you love animated GIFs then you’re going to love this post where we take one animated GIF design and turn it into 10 animated GIFs – by using savvy visual design tricks.
In this post you’ll discover how to create animated GIFs quickly and easily and see what is possible for your visual design creations using Easil.
This is another post in our “Hack Your Visual Design” blog series, where we show you how to take 1 x DIY Graphic Design Template and change it in 10 ways… in just a few steps. You’ll watch as one template transforms into completely unique and custom designs.
Now it’s time to create Animated GIFs 10 Ways. But first, let’s take a look at why GIFs can be an important part of your marketing arsenal and visual design strategy:
Animated GIFs and why we should care
At Easil, we’re kind of in love with Animated GIFs and all things GIF. Our GIF Maker allows you to create GIFs easily – but not in the boring “text flying in and out” way that other tools tend to create GIFs. Our GIF Maker allows you to create GIFs that animate images, text and more!
It takes Visual Design to a new level!
With Easil’s GIF Maker you can be completely creative and in control of the final animation. You can read more about how to create GIFs with Easil in this post. And of course, you will learn how to create them below as we step through the 10 designs.
But let’s take a quick look at where you can use GIFs in your marketing, so that you can use them too:
- on social media in the comments (they are great to add some fun to your replies and engagement)
- in newsletters to engage readers and encourage them to click through.
- within messenger apps to add some humour and fun engagement (great for customer service).
- in your web and blog content to break up the words!
There are many ways that we can communicate with GIFs and it’s probably true that they have become part of our modern style of communication online. So if you can create custom GIFs for your brand, you’ll stand out.
And let’s face it, when it comes to GIFs there are some pretty poorly designed ones out there. At Easil we want you to create some stunning GIFs in just a few sexy moves.
Are you ready to hack your visual design?
Below we break down (step-by-step) how to take one GIF Design and then create not one, but 10 different GIFs, all inspired from the original GIF design and layout.
One Template, Ten Ways to GIF (How to Hack Visual Design with Templates)
We’ll start with a base design using one of our Easil Templates and then show you all the stunning designs you can create with it. You’ll never look at GIFs the same way again!
Note: At the end of this post you’ll find some tips for editing GIFs just like we have used in the following examples.
#1 The Base Design
Let’s start this GIF-athon with a simple ‘Change the World with Color’ template from Easil – in a square size.
It’s important to know that every GIF design in Easil starts by choosing ANY static image. There are not any specific ‘GIF’ templates in Easil. Choose whichever template you like the look of, then apply these techniques to bring it to life!

We turned this template into an animated GIF, in just a few steps. We:
- Added 4 additional pages to the file, by duplicating the base template design 4 times.
- Changed the background color on each page – to a similar pastel color.
- That’s it! Download as a medium speed GIF!


Hot Tip: Get your design “finished” just as you would like it – before duplicating more images. Once you duplicate the image and change the colors, going back and changing text is too fiddly in order to make it all match up on the final GIF. Create, Finalise….then Duplicate, Change Colors and Animate!
#2 Swap out the background Images
Here’s where Easil takes us away from the boring cookie-cutter GIFs, where the text is often the thing that ‘animates’ by flying in or out. With easil you can animate images and take your visual design to a new level!
In this design we swap out the background images for this cool effect:

We’ve changed the background image, text, and added a text effect as follows:
- We kept the font as per the original template, but removed the boxes behind the text, and updated the text to suit our new ‘summer sale’ message.
- Then we duplicated the template for a total of four pages in the document. For example, if our first image was a pineapple on a yellow background, we duplicated that page 4 times.
- We then swapped out the background images on each page, keeping with a similar pastel feel throughout. Each image featured a bright background and a picture that oozed ‘summer’.
- All done! Download as a medium speed GIF!

Hot Tip: Look for a series of photographs to use in your GIF. Keep the theme consistent!
#3 Create a Neon Glow Text Effect GIF
Neon Glow is one of the most FUN ways you can use GIFs in Easil. See more examples here.
In this design we switched out the background images back to a dark plain background for this cool effect:

To make the neon-glow GIF, we changed the text, fonts and color, as follows. We:
- Updated the font to a new feature font (Quicksand), and paired it with Libre Baskerville Italic.
- Applied a glow effect using Easil’s text effect to the ‘Flash Sale’ wording on page 1.
- Duplicated the first page to create a total of three frames or pages in our document to animate.
- Updated the glow effect on the 2nd page to a larger ‘blur’ using the top slider
- Adjusted the blur on the final page to be slightly softer, and also updated the font color to a bright pink.
- Downloaded the GIF at ‘Fast’ speed!

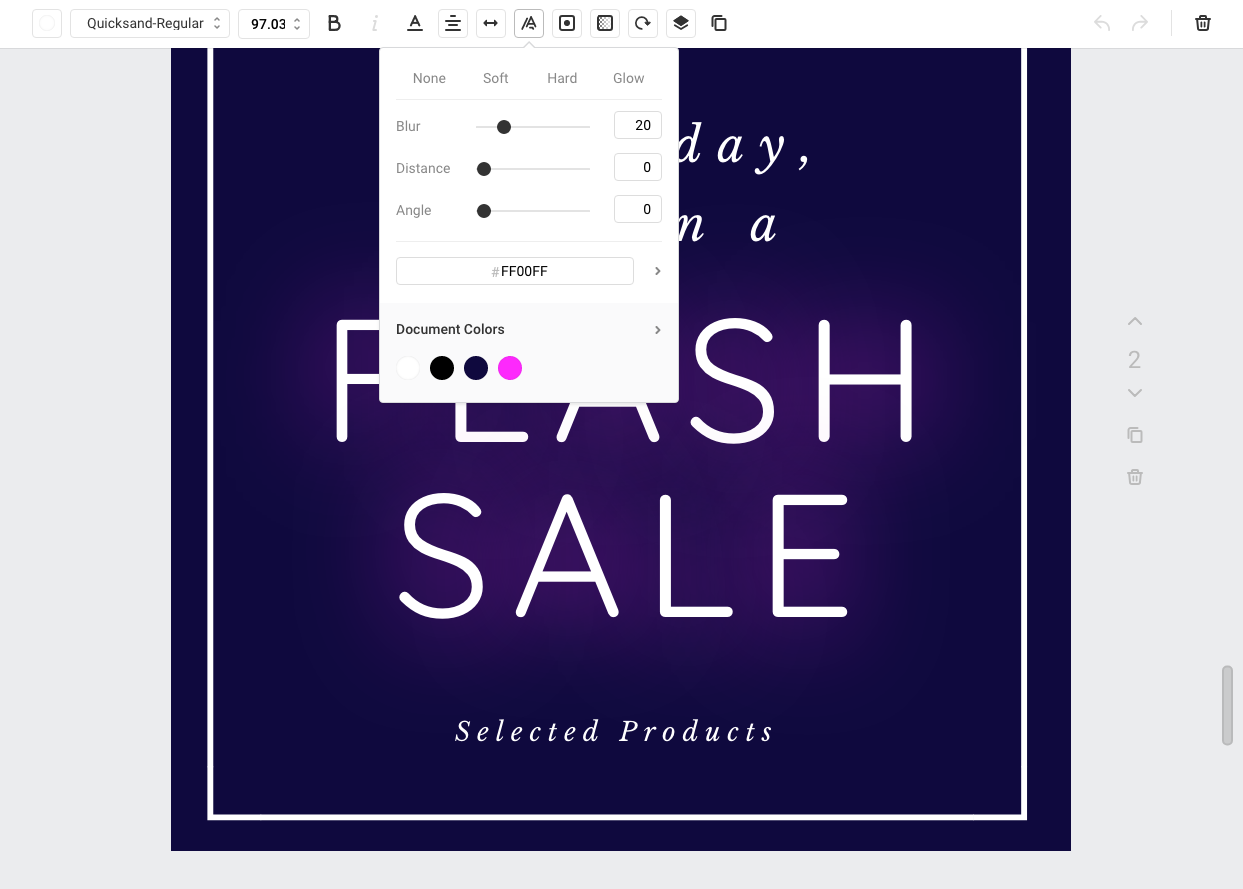
Here’s how our Text Effects tool looks in Easil. You can easily add soft or hard drop shadows, and the Glow effect … which we love!

Hot Tip: You won’t see many custom animated GIFs that include neon effects. So make the most of it with Easil!
#4 Make Your GIF Pop with Shapes
Like we said above, you can animate just about anything with Easil’s Gif Maker. You’re not restricted to just text. In this example, it’s the icons or illustrations that get to have all the animated fun:

We changed this GIF in a few easy steps: We:
- Reverted back to the original body font and updated the main heading font.
- Updated the background image to a teal blue.
- Searched on graphic elements and added some fun shapes and icons (lightning, stars, zig-zags) to the design. We mixed up their colors between red, a lighter teal and white to contrast effectively with the background.
- Duplicated the entire first page 2 times to create a total of 3 images.
- Moved the graphic elements in pairs to animate them. For example in one image the lightning elements are smaller in size, then in the next we dragged them out to make them bigger.. and so on for the other graphic elements in pairs.
- Download at medium speed!

Hot Tip: Using size makes an element pop when creating custom animated GIFs. Play around with making elements bigger, then smaller!
#5 Apply Filters to your Images
Using Filters can be a really quick and easy way to animate a GIF with Easil. The result is eye-catching:

To create this powerful quote with stunning filters, we:
- Created the first page of the design using the same fonts as in the original design template.
- Duplicated it so we had a total of 5 screens, ready to add filters.
- Applied a filter to each image, making sure we chose bright colors to make the final GIF pop!
- Download at slow speed!

Hot Tip: When creating GIFs don’t change too many “things”. Change the filter OR change the text OR change graphic elements OR change the background picture. Choose just one!
#6 Alternate the message in different fonts
One word or phrase can have so much power. In this example, we use that power to make the GIF stand out by changing just one phrase and varying the fonts as we do it:

To create this beautiful GIF, we have:
- Used the basic body font from the original design.
- Added some design elements to the corners of the template
- Changed the feature font on the second text box to something that stands out!
- Duplicated the page for a total of four frames.
- Updated the wording to ‘build’ our message and changed up the fonts on each page.. and we’re ready to download!
- Download at medium speed!

Hot Tip: Contrasting between bold and non-bold (cursive) fonts can be very powerful when using a technique like this.
#7 Get Creative with Text Masks
Oh yes baby, we love Text Masks at Easil. It’s literally where we get to put images into text, so the possibilities are endless. Especially when you match this effect up with GIFs!
And besides, what’s a GIF article without a flashy flashy example? Sometimes too much, is just enough! Think Disco parties, 80’s fever..

This image in text style GIF has got you covered! To create this effect, we:
- Changed the main text to a bold font to allow our image to show through.
- Selected a bold patterned graphic and added it to the first screen using Easil’s text masking feature.
- Duplicated the screen, and then on the second page used the text mask sub-menu tools to re-position the mask to a different area within the text to show rapid movement.
- Download at Fast Speed!

Hot Tip: Read this post about how to use text masks in Easil. You’re welcome.
#8 Soften the transitions with a Blur Filter
Blur, Baby Blur! The Blur effect is so versatile, especially when placing text over images. But we decided to use it in a different way when creating a GIF. Check it out:

Blur mixed with a fun image is perfect for this GIF. To create this effect, we:
- Switched out the background image for this quirky flamingo!
- Switched up the feature font.
- Applied a heavy blur to the image using Easil’s Filters.
- Duplicated the page a few times.
- Adjusted the blur across each page, reducing the amount slightly across each frame, with the final frame removing the blur altogether.
- Download at medium speed and you have yourself a quirky flamingo GIF quote!

Hot Tip: Batch your GIFs like you would batch your images… do more than one at once. If you like this style, then change up the text or message and image and create a half dozen of them at once. You’ll same time!
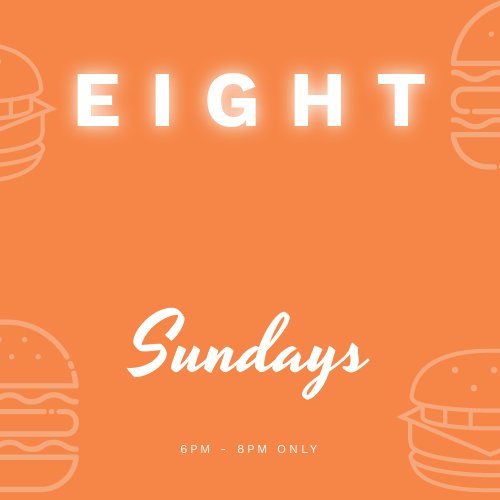
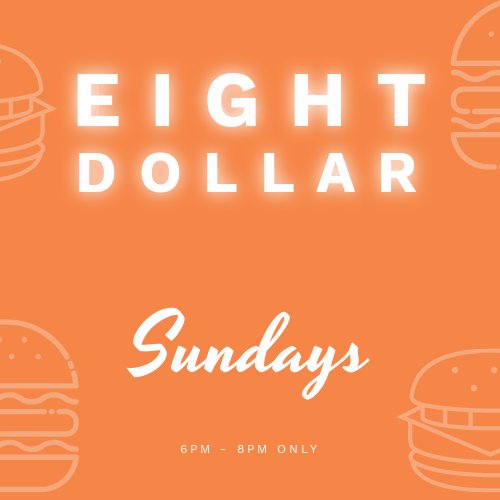
#9 Build your GIF text across multiple screens
We’re layering up a message in this fun neon-style GIF:

In this example we created the effect you would see on a flashing, alternating neon light. It’s eye-catching and easy to create. To build this GIF, we:
- Switched out the background image to a bright orange.
- Removed the border and added some “burger” graphic icons.
- Switched up the feature font.
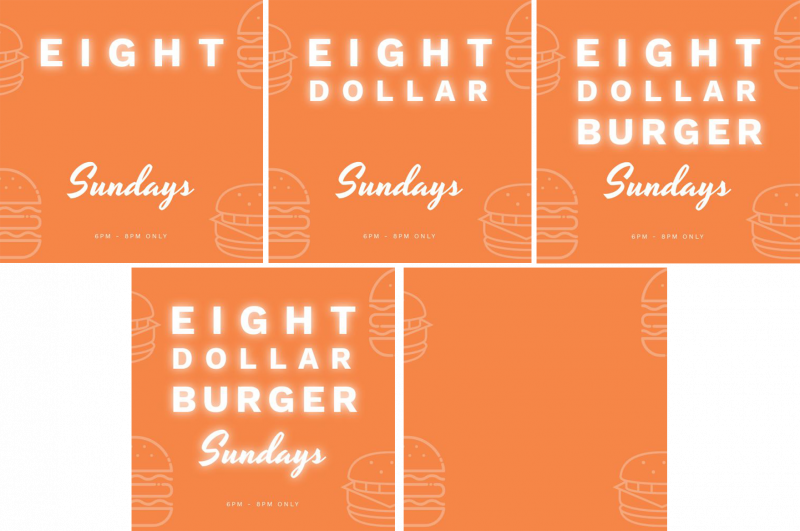
- Duplicated the page 4 times for a total of 5 pages.
- Added the words so they build up on each page.
- Added “glow effect” using our text effect tool in Easil to the words and also to one of the pages where the word “Sundays” appeared so that it flashes on and off.
- Download at medium speed!

Hot Tip: Experiment with Easil’s text effects, especially glow. They can add flair to your GIFs!
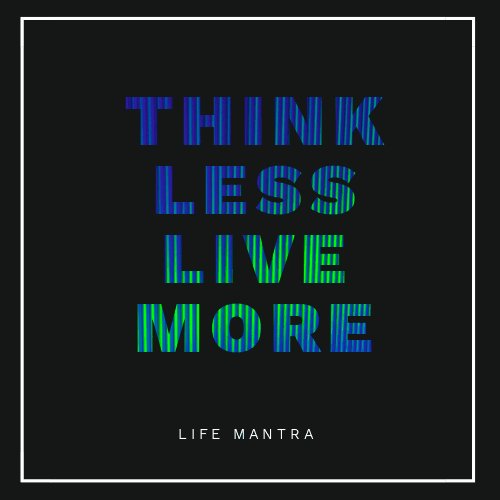
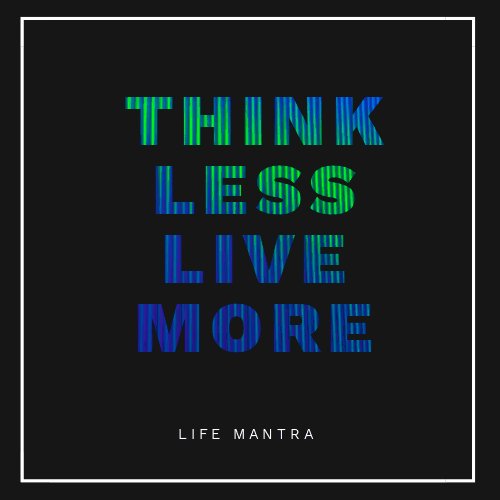
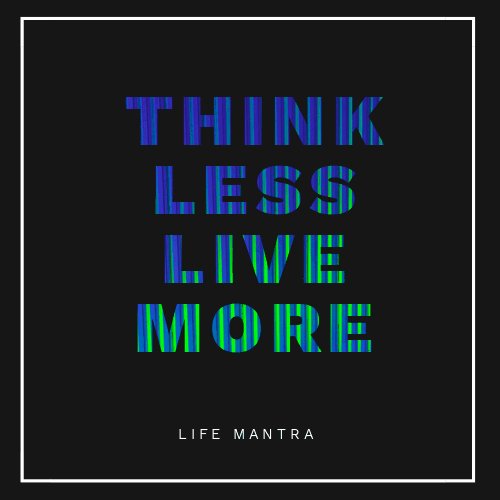
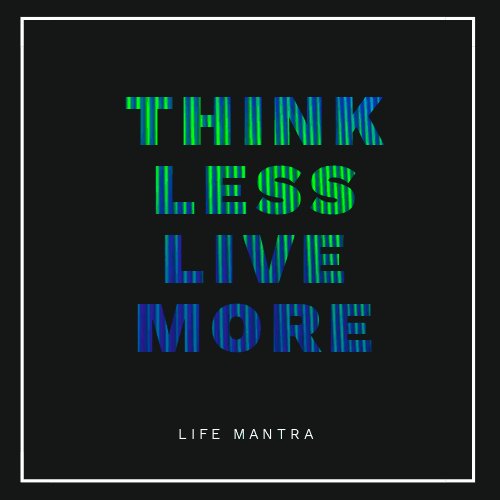
#10 Create Movement with Alternating Colors in Lines
This is the type of GIF to create when you really want to catch attention – like for a Sale with 40% off:

In this example we created eye-catching movement with alternating colored lines. To create this GIF, we:
- Used the same body font as the original design.
- Switched up the feature font and added some white drop shadow to the font using our text effect tool.
- Duplicated the page 3 times for a total of 4 pages.
- Alternate the colors of the lines of each screen – as per the below individual screens.
- Download at medium speed!

Are you pumped to create GIFs?
It only takes a few clicks and you have a stunning GIF ready to publish. And don’t forget that you can take any of Easil’s templates and convert them into a GIF. You don’t have to start from scratch. Here’s a few tips for doing so…
TIPS FOR CREATING GIFs WITH EASIL TEMPLATES
Just a quick heads up that you need to remember this: The key factor to editing Templates effectively is to not mess with the basic design elements too much. This applies to Animated GIFs just like it applies to any other design template.
Wherever possible you should keep the framework of the design, the location of text, images, borders etc the same. Don’t mess with the visual design too much.
If you are going to switch anything, switch out text, images, color and fonts. This applies to GIFs as well. Other features that you can change without messing with the design too much is elements like drop shadow, blur and glow.
As you saw from the examples above, although we changed each design, the original template or design was used as the framework in every variation. This made it MUCH easier to create new designs.
Here’s a few extra final tips for using a template in Easil to create your GIF:
- decide which elements you will change initially on the template – ie font, text, background image, body text photo or graphic elements. It’s best that you don’t do anything else until you have finalised your design.
- then copy it multiple times.
- then change just one element first across the duplicate pages. It could be:
- text (change the words themselves, the font or the size of the text)
- image (change the images totally or change the size of the images between pages or frames)
- text effects (change things like drop shadow or glow effect between pages – text masking too!)
- filters (use filters like color or blur between pages to add effects).
That’s plenty to get you started. If you get stumped, find an example that we have created and then copy it, maybe just changing the text to your own words.
Once you have copied a few GIFs it becomes much easier to create them from scratch.
Now Go.. and Hack Visual Design with stunning GIFs!
Using template designs (and giving them some custom animation) is easy when you know how to hack visual design.
And as you can see with Easil, there’s no such thing as a cookie-cutter GIFs! Yes, you’ll get animated GIF makers with other tools but you can’t control the way in which they are animated.
For a little extra effort isn’t it worth having something as stunning as the Animated GIFs in this post? They’ll make your visual design stand out every time!
You’ll be creating Animated GIFs that turn heads in no time at all!
Don’t forget our other Hack Your Visual Design Posts!
You can check them out here:
Your Turn
Are you excited about what is possible with Easil’s GIF Maker for making animated GIFs? Have you used Animated GIFs in your marketing yet? Tell us in the comments below.